HTML 5 basics audio and video
HTML5 provides a standard for playing audio.
Audio on the Web
Until now, there was no standard for playing audio on web pages.
Today, most audio is played through plug-ins (such as Flash). However, not all browsers have the same plugins.
HTML5 specifies a standard way to include audio through the audio element.
The audio element can play sound files or audio streams.
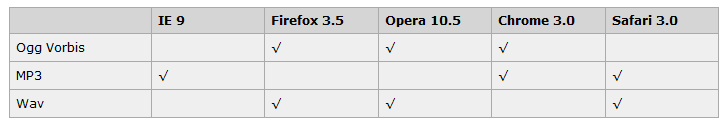
Audio formats
Currently, the audio element supports three audio formats:

How it works
To play audio in HTML5, all you need is:
Note: The control attribute is used to add play, pause and volume controls.
Let’s write an example below: By writing the address of mp3, we can listen to music on the web page. The code is as follows
HTML5 Video(video)
Many sites Videos are used everywhere. HTML5 provides a standard for displaying videos.
Look at the following piece of code
"video/ogg">
We can put the address of the video you need to watch in src, so that you can watch the video

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










