Insertion of jQuery DOM nodes
In the previous chapter, we also had a preliminary understanding of some operations on nodes. Now let's learn to insert
It is not enough to dynamically create elements. It is only temporarily stored in memory. Finally, we need to put page document and render it. So the question is, how to put it in the document?
This involves a positional relationship. It is common to put this newly created element inside it as a child element of a certain element on the page. For such processing, jQuery defines two operation methods

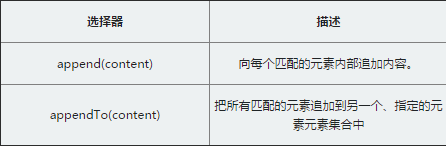
append: This operation is related to executing the native appendChild method on the specified elements and adding them to the document. The situation is similar.
appendTo: In fact, using this method reverses the conventional $(A).append(B) operation, that is, instead of appending B to A, appending A to B.
Note: The append() and .appendTo() methods have the same function. The main difference is the syntax - the location of the content and target is different.
Append() is preceded by the inserted object. , followed by the element content to be inserted into the object
The front of appendTo() is the element content to be inserted, and the following is the inserted object
Let’s explain in detail with examples:

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










