CSS3 flexible box
CSS3 Flex Box
Flex Box is a new layout mode of CSS3.
CSS3 Flexible Box (Flexible Box or flexbox) is a layout method that ensures that elements have appropriate behavior when the page needs to adapt to different screen sizes and device types.
The purpose of introducing the flexible box layout model is to provide a more efficient way to arrange, align and allocate empty space to sub-elements in a container.
CSS3 flexible box content
The flexible box is composed of a flexible container (Flex container) and a flexible sub-element (Flex item).
A flexible container is defined as a flexible container by setting the value of the display property to flex or inline-flex.
The flexible container contains one or more flexible sub-elements.
Note: The outside of the flexible container and inside the flexible sub-element are rendered normally. The flex box only defines how the flex child elements are laid out within the flex container.
Flexible sub-elements are usually displayed in one line within the flexible box. By default there is only one row per container.
The following elements show the elastic child elements displayed in a row, from left to right:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
Of course we can modify the arrangement.
If we set the direction attribute to rtl (right-to-left), the arrangement of the elastic sub-elements will also change, and the page layout will also change:
Example
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
flex-direction
flex-direction The order specifies the position of the flex child elements in the parent container.
grammar
##The values of flex-direction are:flex-direction: row | row-reverse | column | column-reverse
- row: arranged horizontally from left to right (left aligned), the default arrangement method.
- row-reverse: Reverse the horizontal arrangement (right aligned, from back to front, with the last item at the front.
- column: vertical arrangement.
- column-reverse: reverse the vertical arrangement, from back to front, with the last item on top.
Run the program and try itphp中文网(php.cn) flex item 1flex item 2flex item 3
The following examples demonstrate the use of column:
Run the program and try it Let’s take a lookphp中文网(php.cn) flex item 1flex item 2flex item 3
The following example demonstrates the use of column-reverse:
Run the program and try itphp中文网(php.cn) flex item 1flex item 2flex item 3
justify-content attribute
##The justify-content attribute is applied to the flexible container to align the flexible items along the main axis of the flexible container.
justify-content The syntax is as follows:
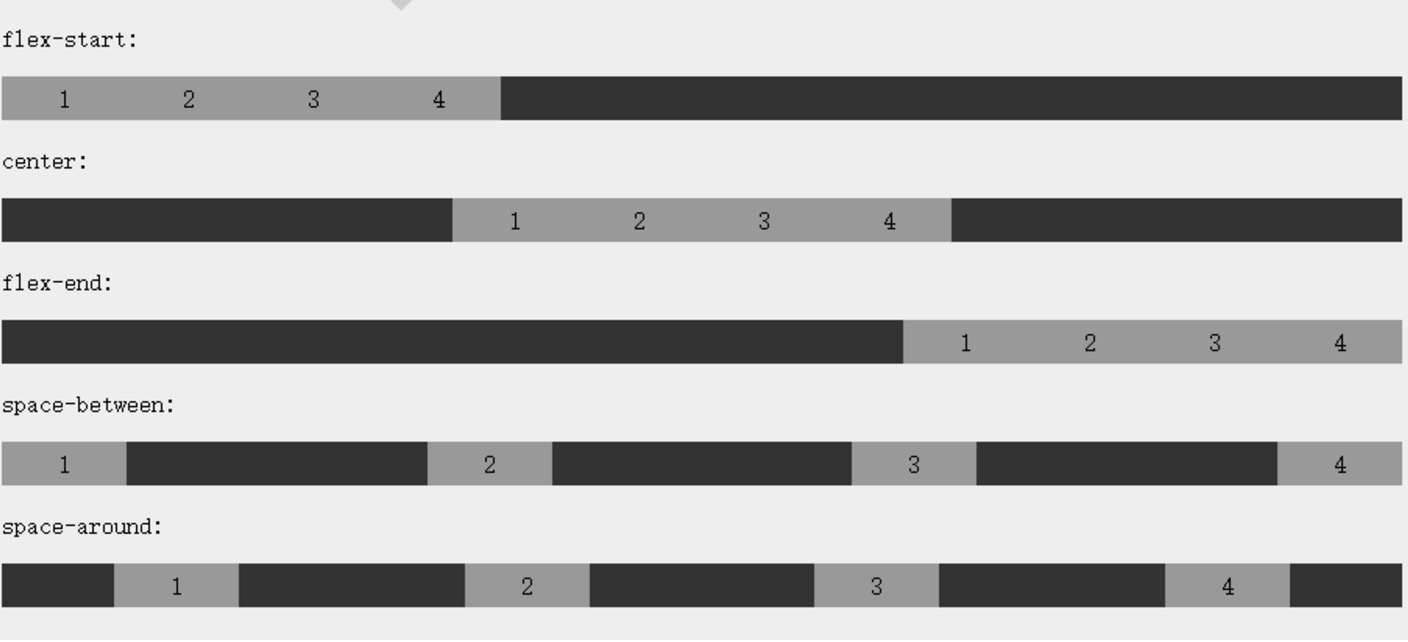
justify-content: flex-start | flex-end | center | space-between | space-around##flex-start:each Value analysis:
-
The flex item is filled next to the head of the line. This is the default value. The main-start margin of the first flex item is placed. On the main-start edge of the row, subsequent flexible items are placed flushly in sequence
##flex-end:
Flexible items are filled next to the end of the row. . The main-end margin of the first flex item is placed on the main-end edge of the row, and subsequent flex items are placed flush in the center. : The flex items are centered next to the padding (if the remaining free space is negative, the flex items will overflow in both directions). space-between:
- The flex items are evenly distributed on the line. If the remaining space is negative or there is only one flex item, this value is equivalent to flex-start. Otherwise, the margin of the 1st flex item and the main line. -The start edge is aligned, and the margin of the last flex item is aligned with the main-end edge of the row, and then the remaining flex items are distributed on the line, with equal intervals between adjacent items
.
space-around:Flexible items are evenly distributed on the row, leaving half the space on both sides. If the remaining space is negative or there is only one flex item, this value is equivalent to center. Otherwise, the flex items are distributed along the row with equal intervals between each other (for example, 20px), while leaving half the space between the first and last sides and the flex container (1/2*20px=10px).
Rendering display:

The following example demonstrates the use of flex-end:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
The following example demonstrates the use of center:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
The following examples demonstrate the use of space-between:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
The following examples demonstrate the use of space-around:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program Try
align-items property
align-items Set or retrieve the flex box element in the side axis (vertical axis) direction alignment on.
Syntax
# #Each value analysis:align-items: flex-start | flex-end | center | baseline | stretch
- flex-start: The boundary of the starting position of the side axis (vertical axis) of the flex box element is close to the starting boundary of the side axis of the row.
- flex-end: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the end boundary of the cross axis of the row.
- center: The flexbox element is centered on the cross axis (vertical axis) of the row. (If the size of the row is smaller than the size of the flexbox element, it will overflow the same length in both directions).
- baseline: If the inline axis and side axis of the flex box element are the same, this value is equivalent to 'flex-start'. Otherwise, this value will participate in baseline alignment.
- stretch: If the attribute value specifying the cross-axis size is 'auto', its value will make the size of the item's margin box as close as possible to the size of the row, but at the same time Follow the constraints of 'min/max-width/height' properties.
Run the program and try itphp中文网(php.cn) flex item 1flex item 2flex item 3
The following example demonstrates the use of flex-start:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
The following example demonstrates the use of flex-end:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
The following example demonstrates the use of center:
flex item 1flex item 2flex item 3
Run the program and try it
The following example demonstrates the use of baseline Use:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
flex-wrap attribute
flex-wrap attribute is used Specifies the line wrapping method of the flexbox's child elements.
Syntax
flex-flow: ||
Each Value parsing:
#nowrap - By default, the flex container is a single row. In this case the flex item may overflow the container.
wrap - Flex container is multi-line. In this case, the overflowing part of the elastic child will be placed on a new line, and line breaks will occur inside the child
wrap-reverse - reverse the wrap arrangement.
The following example demonstrates the use of nowrap:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
The following example demonstrates the use of wrap:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
The following example demonstrates the use of wrap-reverse:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
align-content property
The align-content property is used to modify the behavior of the flex-wrap property. Similar to align-items, but instead of setting the alignment of flex child elements, it sets the alignment of individual rows.
grammar
align-content: flex-start | flex-end | center | space-between | space-around | stretch
Each value analysis:
stretch - Default. The rows will stretch to take up the remaining space.
flex-start - Rows are stacked towards the starting position of the flex box container.
flex-end - Rows are stacked towards the end of the flex container.
center - Each row is stacked toward the middle of the flexbox container.
space-between - Rows are evenly distributed within the flexbox container.
space-around - Each row is evenly distributed in the flexbox container, leaving half the space between child elements at both ends.
The following example demonstrates the use of center:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
Elastic sub-element attributes
Syntax
order:
Each value analysis:
: Use integer values to define the sort order, with smaller values listed first. Can be negative.
order attribute sets the properties of the elastic sub-element in the elastic container:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program and try it
Alignment
Set the "margin" value to the "auto" value to automatically obtain the remaining space in the elastic container. Therefore, setting the vertical margin value to "auto" can make the elastic sub-elements completely concentrated in both upper axis directions of the elastic container.
The following example sets margin-right: auto; on the first elastic child element. It places the remaining space to the right of the element:
php中文网(php.cn) flex item 1flex item 2flex item 3
Run the program to try it
Perfect centering
The following examples will perfectly solve the centering problems we usually encounter.
Using a flexible box, centering becomes very simple. You only need to set margin: auto; to make the elastic sub-element completely centered in the two upper axis directions:
php中文网(php.cn) Perfect centering!
Run the program and try it
align-self
align-self attribute is used to set the alignment of the elastic element itself in the direction of the cross axis (vertical axis) Way.
Syntax
align-self: auto | flex-start | flex-end | center | baseline | stretch
Each value analysis:
auto: If the value of 'align-self' is 'auto', its calculated value is that of the element's parent element The 'align-items' value, if it has no parent element, evaluates to 'stretch'.
flex-start: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the starting boundary of the cross axis of the row.
flex-end: The boundary of the starting position of the cross axis (vertical axis) of the flex box element is close to the end boundary of the cross axis of the row.
center: The flexbox element is centered on the cross axis (vertical axis) of the row. (If the size of the row is smaller than the size of the flexible box element, it will overflow by the same length in both directions)
baseline: If the inline axis and side axis of the flexible box element are the same one, the value is equivalent to 'flex-start'. Otherwise, this value will participate in baseline alignment.
stretch: If the attribute value specifying the cross-axis size is 'auto', its value will make the size of the item's margin box as close as possible to the size of the row, but at the same time Follow the constraints of the 'min/max-width/height' properties.
The following example demonstrates the application effect of different values of align-self on elastic child elements:
php中文网(php.cn) flex-startflex-endcenterbaselinestretch
Run the program to try it
flex
The flex property is used to specify how elastic child elements allocate space.
Syntax
##flex: none | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]Each value analysis:
- none: The calculated value of the none keyword is: 0 0 auto
- [ flex -grow ]: Define the expansion ratio of the flexible box element.
- [ flex-shrink ]: Define the shrinkage ratio of the flexible box element.
- [ flex-basis ]: Defines the default basis value of the flex box element.
Run the program Try itphp中文网(php.cn) flex item 1flex item 2flex item 3
CSS3 Flexible Box Properties
The following table lists the properties commonly used in flexible boxes:| Attribute | Description |
|---|---|
| display | Specifies the HTML element box type. |
| flex-direction | Specifies the arrangement of child elements in the flexible container |
| justify-content | Set the alignment of the flexible box element in the main axis (horizontal axis) direction. |
| align-items | Set the alignment of the flex box element in the side axis (vertical axis) direction. |
| flex-wrap | Set whether the child elements of the flex box wrap when they exceed the parent container. |
| align-content | Modify the behavior of the flex-wrap attribute, similar to align-items, but instead of setting the alignment of child elements, it sets the alignment of rows |
| flex-flow | Abbreviation for flex-direction and flex-wrap |
| order | Set the order of the child elements of the flexible box. |
| align-self | Use on flex child elements. Override the container's align-items property. |
| flex | Set how the child elements of the flex box allocate space. |
##

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










