Events in jQuery
Events in jQuery
With jQuery, we have a series of functions that handle object events. The basic knowledge above is still the same You should understand, but you no longer have to implement functions to handle multicast event delegation. As the saying goes, with jQuery, you drink tea every day. The following is an example of the most commonly used bind() method in jQuery:
$("#testDiv4").bind("click", showMsg);
For the element whose id is testDiv4, we add the event handler function showMsg for the click event.
Benefits of using jQuery event handler function:
1. What is added is multicast Event delegation.
That is, another method is added for the click event, which will not overwrite the original event processing function of the object's click event.
$("#testDiv4").bind("click", function(event) { alert("one"); }); $("#testDiv4").bind("click", function(event) { alert("two"); });
When the testDiv4 object is clicked, Prompt "one" and "two" in turn.
2. Unified event names.
When adding a multicast event delegate, there is "on" in front of the event name in IE. But using the bind() function, we don’t need to distinguish between IE and DOM, because internal jQuery has helped us unify the names of events.
3. All object behaviors can be controlled by scripts.
Let the HTML code part only pay attention to the "display" logic. The current trend is to cleanly separate the behavior, content and style of HTML. Among them, scripts are used to control element behavior, HTML tags are used to control element content, and CSS is used to control element styles. Use jQuery Event handling functions can avoid adding events directly on HTML tags.
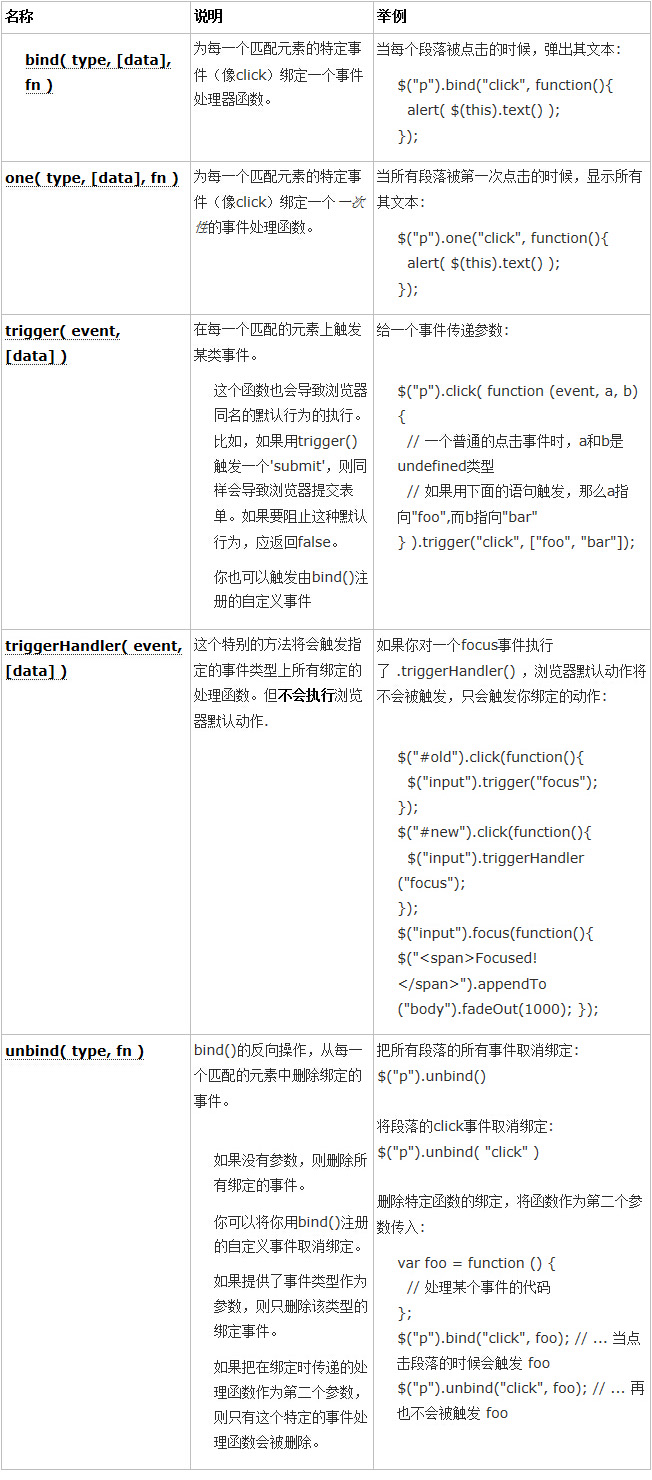
The following is the basic jQuery event handling function:


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










