CSS3 gradient
CSS3 Gradients
CSS3 gradients allow you to display smooth transitions between two or more specified colors.
Previously, you had to use images to achieve these effects. However, by using CSS3 gradients, you can reduce download events and bandwidth usage. Additionally, elements with gradients look better when zoomed in because the gradient is generated by the browser.
CSS3 defines two types of gradients:
Linear Gradients - Down/Up/Left/Right/Diagonally Direction
Radial Gradients - defined by their center
CSS3 Linear Gradient
In order to create a linear gradient, you must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
Example of linear gradient:
Syntax
##background: linear-gradient(direction, color-stop1, color-stop2, ...);
Linear gradient - from top to bottom (default)
The example below demonstrates a linear gradient starting from the top. Starting from red, slowly transitioning to blue:Run the program to try itphp中文网(php.cn) 线性渐变 - 从上到下
从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
##Linear gradient - from left to rightThe example below demonstrates a linear gradient starting from the left. Starting from red, slowly transitioning to blue:
php中文网(php.cn) 线性渐变 - 从左到右
从左边开始的线性渐变。起点是红色,慢慢过渡到蓝色:
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program to try it
Linear Gradient - DiagonalYou can make a diagonal gradient by specifying the horizontal and vertical starting positions.
The following example demonstrates a linear gradient starting from the upper left corner (to the lower right corner). Starting from red, slowly transitioning to blue:
Example
Linear gradient from the upper left corner to the lower right corner:
php中文网(php.cn) 线性渐变 - 对角
从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到蓝色:
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it
Using angles
If you want more control over the direction of the gradient, you can define an angle instead of a predefined direction (to bottom, to top, to right, to left, to bottom right, etc.).
Syntax
background: linear-gradient(angle, color-stop1, color-stop2);
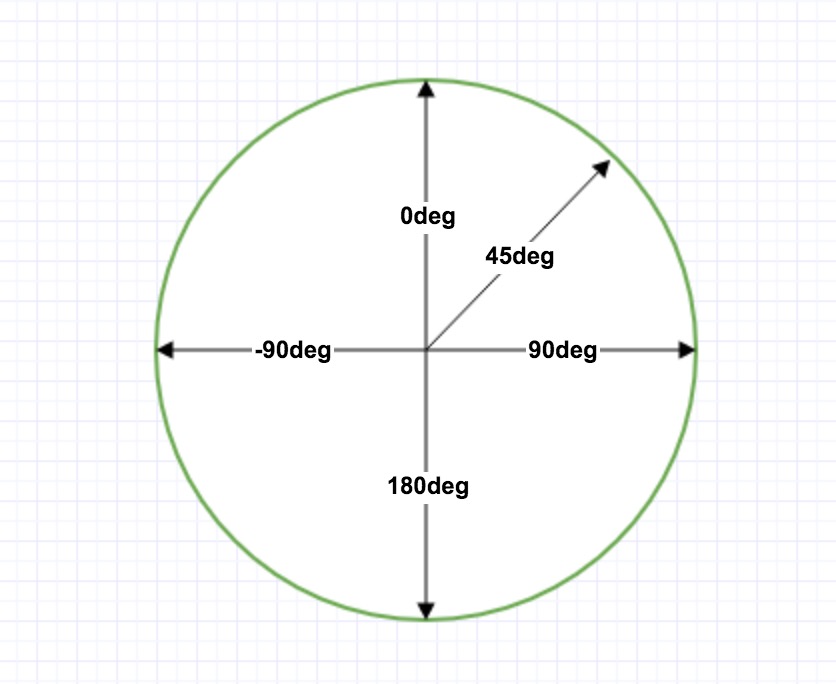
Angle refers to the angle between the horizontal line and the gradient line, calculated in the counterclockwise direction. In other words, 0deg will create a gradient from bottom to top, and 90deg will create a gradient from left to right.

However, please note that many browsers (Chrome, Safari, Fiefox, etc.) use the old standard, that is, 0deg will create a gradient from left to right, 90deg A gradient will be created from bottom to top. Conversion formula 90 - x = y where x is the standard angle and y is the non-standard angle.
The following example demonstrates how to use angles on a linear gradient:
Example
with a specified angle Linear gradient:
php中文网(php.cn) 线性渐变 - 使用不同的角度
0deg
90deg
180deg
-90deg注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it
Use multiple color nodes
The following example Demonstrates how to set multiple color nodes:
Example
Linear gradient from top to bottom with multiple color nodes :
php中文网(php.cn) 3 个颜色结点(均匀分布)
7 个颜色结点(均匀分布)
3 个颜色结点(不均匀分布)
注意: 当未指定百分比时,颜色结点不会自动均匀分布。
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program to try it
The example below demonstrates how to create a linear gradient with rainbow colors and text:
Example
php中文网(php.cn) 渐变背景注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it
Using Transparency
CSS3 gradients also support transparency, which can be used to create a faded effect.
In order to add transparency, we use the rgba() function to define color nodes. The last parameter in the rgba() function can be a value from 0 to 1 and defines the transparency of the color: 0 means fully transparent and 1 means fully opaque.
The example below demonstrates a linear gradient starting from the left. Starting from fully transparent, slowly transitioning to fully opaque red:
Example
Linear gradient from left to right, with transparency :
php中文网(php.cn) 线性渐变 - 透明度
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program to try it
Repeating linear gradient
##repeating-linear-gradient() Function for repeating linear gradient:Example
A repeating linear gradient:Run the program to try itphp中文网(php.cn) 重复的线性渐变
注意: Internet Explorer 9 及之前的版本不支持渐变。
CSS3 Radial Gradient
A radial gradient is defined by its center. In order to create a radial gradient, you must also define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also specify the center, shape (prototype or ellipse), and size of the gradient. By default, the center of the gradient is center (meaning at the center point), the shape of the gradient is ellipse (meaning an ellipse), and the size of the gradient is farthest-corner (meaning to the farthest corner).Example of radial gradient
Syntax
background: radial-gradient(center, shape size, start-color, ..., last-color);Radial gradient - color nodes are evenly distributed (by default)
Example
Radial gradient where color nodes are evenly distributed Gradient:
php中文网(php.cn) 径向渐变 - 颜色结点均匀分布
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it
Example
The radial direction of the uneven distribution of color nodes Gradient:
php中文网(php.cn) 径向渐变 - 颜色结点不均匀分布
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it out
Set the shape
The shape parameter defines the shape. It can be the value circle or ellipse. Among them, circle represents a circle and ellipse represents an ellipse. The default value is ellipse.
Example
Radial gradient with a circular shape:
php中文网(php.cn) 径向渐变 - 形状
椭圆形 Ellipse(默认):
圆形 Circle:
注意: Internet Explorer 9 及之前的版本不支持渐变。
Run the program and try it
Usage of different size keywords
The size parameter defines the size of the gradient. It can be the following four values:
closest-side
farthest-side
closest-corner
farthest-corner
##Instance
With Radial gradients with keywords of different sizes:Run the program to try itphp中文网(php.cn) 径向渐变 - 不同尺寸大小关键字的使用
closest-side:
farthest-side:
closest-corner:
farthest-corner(默认):
注意: Internet Explorer 9 及之前的版本不支持渐变。
Repeating radial gradient
repeating-radial-gradient() function is used to repeat the radial gradient:Run the program to try itphp中文网(php.cn) 重复的径向渐变
注意: Internet Explorer 9 及之前的版本不支持渐变。

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










