jQuery visibility filter
Visibility Filter
The visibility filter selects the corresponding elements based on their visibility and invisibility.
| Filter name | jQuery syntax | Description | Return |
| :hidden | $(':hidden') | Select all invisible elements | Collection elements |
| :visible | $(':visible') | Select all visible elements | Collection elements |
$('p:hidden).size(); //The hidden element of element p
$('p:visible').size(); //The displayed element of element p
Note: The :hidden filter generally contains elements whose CSS style is display:none, input form type is type="hidden" and visibility:hidden.
Example
jQuery's visibility selector selects the corresponding elements based on the visible and invisible states of the elements. There are two main ones: visible and invisible: hidden. Today we will mainly learn how to use these two selectors. Let’s first look at an HTML structure to facilitate learning the use of these two selectors:
Hider!Hider!
CSS
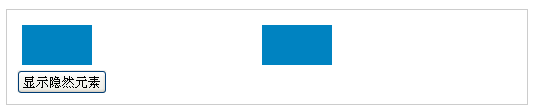
Initial effect

Below Let’s take a look at the syntax, usage rules and functions of these two selectors respectively
1. Invisibility selector: :hidden
Selector
$("E:hidden") //E represents the element tag
or
$(":hidden") //Select all hidden elements
Description:
E:hidden means selecting hidden E elements, while :hidden means selecting all invisible elements
Return value:
Collection elements
Example:
$(document).ready(function(){
$("span:first").text("Found " + $(":hidden", document.body).length + "hidden elements total.");//Add text to the first span tag to show how many elements are hidden in the body
$("div:hidden").show(" 3000");//Show all hidden div elements
$("span:last").text("Found " + $("input:hidden").length + " hidden inputs");//In Add text to the last span tag to show how many inputs are hidden
});
Function:
":hidden" selects all invisible elements, and some browse The container also includes all tags within
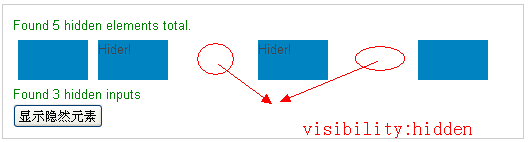
Effect:

2. Visibility selector: :visible
Selector:
$(" E:visible") //E refers to the element tag, select the specified visible element tag
or
$(":visible") //Select all visible elements Element
Description:
"E:visible" means selecting a visible E element, for example, "$("div:visible")" means selecting All visible div elements, and "$(":visible")" means selecting all visible elements
Return value:
Collection elements
Instance:
Function:
The first piece of code above is the DIV element visible by mouse click Finally, the element will add a 2px red border style, and the second piece of code is that clicking the button will display all hidden elements and add a red background color. The visible elements referred to here are the same as the hidden elements we mentioned earlier, except that they are not hidden by "display:none" or ".hide()".
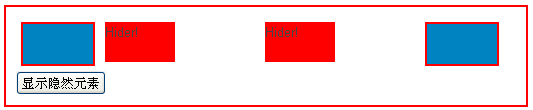
Effect:

Finally one more thing: ":visible" filters out all visible elements, but Visible here refers to elements that are not hidden by "display:none" or using the ".hide()" function; ":hidden" selects all hidden elements. Similarly, the so-called hidden here does not refer to "visibility: hidden", but to the form element of "display:none" or "type="hidden"".
This is a brief introduction to jQuery’s visibility filter selector. Interested friends can test it locally, which may enhance their understanding of them.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










