PHP Beginner's Introduction to AJAX and MYSQL
The following example will demonstrate how a web page reads information from the database through AJAX:
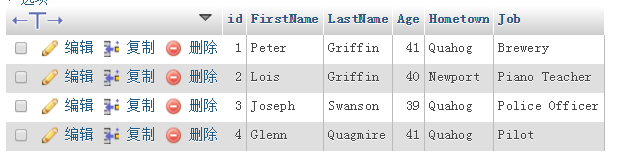
First we need to create a table in the database
As shown in the figure below:

Then we write an html page, the code is as follows:
This code must be handed over to demo.php for processing
Note: showUser() The function will perform the following steps:
Check whether a user has been selected
Create an XMLHttpRequest object
Create a function that is executed when the server response is ready
Report to the server Send a request to the file on
Please pay attention to the parameter (q) added to the end of the URL (containing the contents of the drop-down list)
Below we write a deno.php file, the code is as follows:
"; while($row = mysqli_fetch_array($result)){ echo " Firstname Lastname Age Hometown Job "; echo " "; } echo ""; mysqli_close($con); ?>" . $row['FirstName'] . " "; echo "" . $row['LastName'] . " "; echo "" . $row['Age'] . " "; echo "" . $row['Hometown'] . " "; echo "" . $row['Job'] . " "; echo "
Explanation: When a query is sent from JavaScript to a PHP file, what happens is:
1. PHP opens a connection to the MySQL database
2. Find the selected user
3. Create an HTML table, fill in the data, and send back the "txtHint" placeholder
Note: You need to copy this code to your own server and then run it See what kind of effect
# Database must be established
##

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










