CSS outline property
CSSOutlines
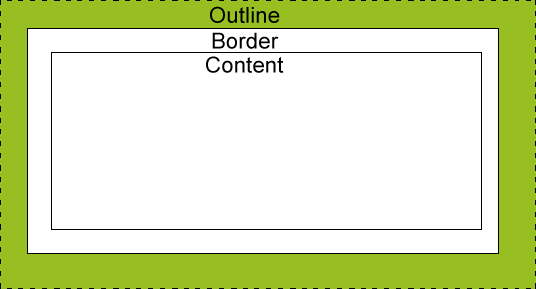
An outline is a line drawn around an element, located outside the edge of the border, which can highlight the element.
The outline attribute specifies the style, color and width of the outer border.
CSS outline (outline)
The outline (outline) is a line drawn around the element, located outside the edge of the border, which can highlight the element.
The CSS outline property specifies the style, color, and width of an element's outline.

All CSS outline properties
The number in the "CSS" column indicates which CSS version defines the property (CSS1 or CSS2).
| Attribute | Description | Value | CSS |
|---|---|---|---|
| outline | Set all outer border properties in one statement | outline-color Outline-style outline-width inherit |
2 |
| outline-color | Set the color of the outer border | color-name hex-number rgb-number invert inherit |
2 |
| outline-style | Set the style of the outer border | none dotted dashed solid double Groove ridge inset Outset inherit |
2 |
| outline-width | Set the width of the outer border | thin medium thick length inherit |
2 |
##For usage, please view our css reference manual
##Example
Draw a line around an element
php中文网(php.cn) 注意: 如果只有一个!DOCTYPE指定IE8支持 outline属性。
Run the program and try it
Example
Set the width of the outline
Run the program and try itphp中文网(php.cn) This is some text in a paragraph.
This is some text in a paragraph.

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










