CSS syntax
CSS Syntax
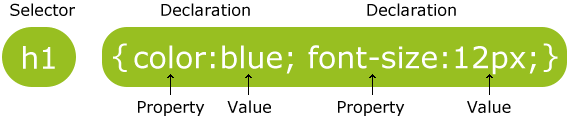
CSS rules consist of two main parts: the selector, and one or more declarations:

The selector is usually the HTML element you need to change the style of.
Each statement consists of an attribute and a value.
The property is the style attribute you wish to set. Each attribute has a value. Properties and values are separated by colons.
CSS Example
CSS declarations always end with a semicolon (;), the declaration group is enclosed in curly brackets ({}):
p {color:red;text-align:center;}
To make CSS more readable, you can describe only one attribute per line:
Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
color: #ff122b;
text-align:center;
}
</style>
</head>
<body>
<p>Hello World!</p>
<p>这一段是用CSS样式化。</p>
</body>
</html>The above css style The color of the
tag is set to #ff122b, and the text is centered
Run the program to try it
CSS comments
comments are used to explain your code, and you can edit it at will, the browser will ignore it.
CSS comments start with "/*" and end with "*/". Examples are as follows:
/*This is a comment*/
p
{
text-align:center;
/*This is another comment*/
color:black;
font-family:arial;
}
More examples
Example 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title> <style>
body {background-color:#8cd6ff;}
h1 {font-size:36px;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head>
<body>
<h1>这个头是36 pt</h1>
<h2>这个头是蓝色的</h2>
<p>这一段有一个50像素的左边框</p>
</body>
</html>Run the program to try Run
##Instance 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<hr>
<p>您可以看到链接格式文本</p>
<p><a href="//m.sbmmt.com"
target="_blank">链接</a></p>
</body>
</html> Try the program

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










