PHP Development Basics Tutorial: Introduction to AJAX
1. What is AJAX
AJAX = Asynchronous JavaScript and XML.
AJAX is a technology for creating fast, dynamic web pages.
AJAX allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
For traditional web pages (not using AJAX), if the content needs to be updated, the entire web page must be reloaded.
There are many application cases using AJAX: Sina Weibo, Google Maps, Kaixin.com, etc.
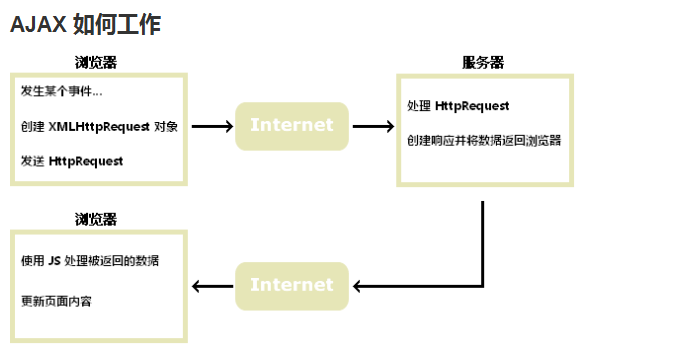
2. How AJAX works

## 3. AJAX is based on Internet standards
AJAX is based on Internet standards and uses the following technology combination:- XMLHttpRequest object (asynchronous data interaction with the server)
- JavaScript/DOM (display/retrieve information)
- CSS (set the style of data)
- XML (format commonly used for data transfer)
Note: AJAX applications are browser and platform independent
4. The rise of AJAX
In 2005, Google made AJAX popular through its Google Suggest. Google Suggest uses AJAX to create a highly dynamic web interface: when you enter keywords in Google's search box, JavaScript will send these characters to the server, and then the server will return a list of search suggestions .
![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










