AJAX and XML
AJAX and XML examples:
The following example will demonstrate how a web page reads information from an XML file through AJAX:
#This example consists of three partsl HTML form page
l PHP page
l XML file
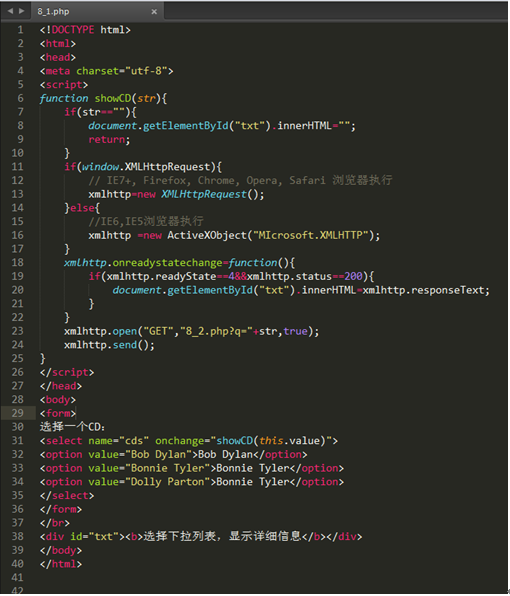
HTML form page When the user selects a CD in the drop-down list above, the function named "showCD()" will be executed. This function is triggered by the "onchange" event:
##After the user selects the drop-down list. Call the showCD() function
ShowCD() function to perform the following steps:
l Check whether a CD is selected
l Create an XMLHttpRequest object
l Create Function executed when the server response is ready
l Send a request to a file on the server
l Please note the parameter (q) added to the end of the URL (containing the contents of the drop-down list)
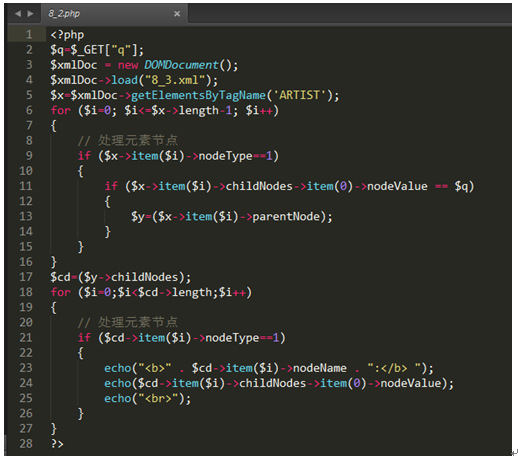
PHP fileThe server page called through JavaScript above is a PHP file named "2.php".
The PHP script loads the XML document, "3.xml", runs the query against the XML file, and returns the results in HTML:

When the CD query is sent from JavaScript to the PHP page, what happens:
l PHP creates the XML DOM object of the "3.xml" file
l Loop through all "artist" elements (nodetypes = 1), find the name that matches the data transmitted by JavaScript
l Find the correct artist included in the CD
l Output the album information and send it To "txtHint" placeholder
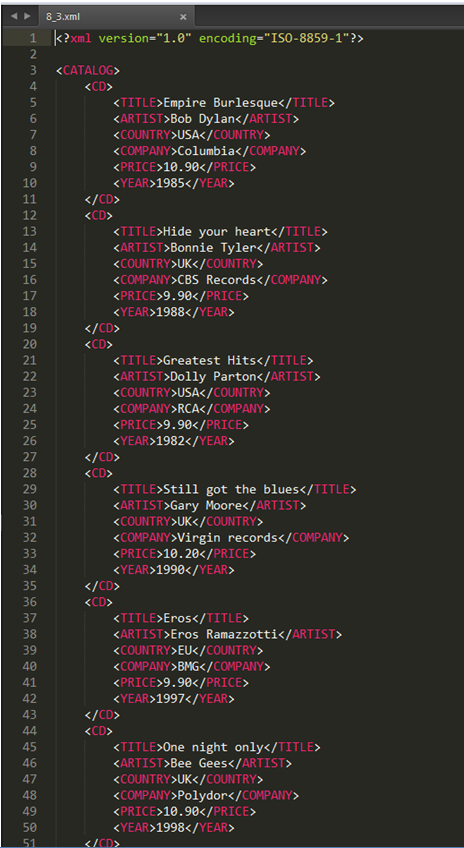
XML file

##The file Contains data about CD collection

![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










