Message pagination design
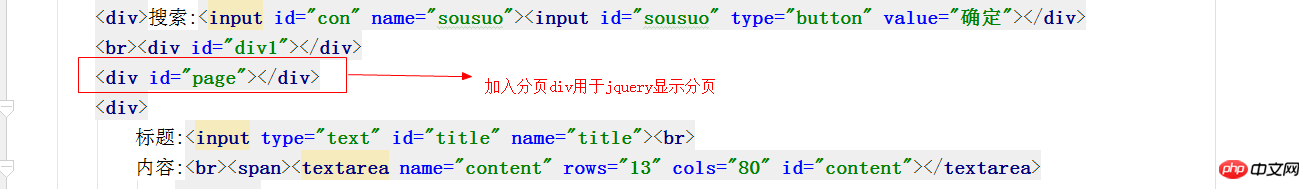
1, modify the message.php code:
"; result+='当前页:第'+page+'页/总共:'+totalpage+"页"; result+=""; $('#page').html(result); //单击下一页 page递增 实现翻页 $('#next').click(function(){ page++; if(page>=totalpage) { page=totalpage; } load(page); }) //单击上一页 page递减 实现翻页 $('#prev').click(function(){ page--; if(page<=1) { page=1; } load(page); }) } //获取内容 var str=""; $.ajax({ type:'get', url:'messageshowdb.php', data:{page:page,num:num}, dataType:'json', success: function(data,status) { str=""; $.each(data, function(key,value) { str+=""+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+""; $("#div1").html(str); }); } }) showpage(); }
2, create a new totaldb.php file
The code is as follows:
query($sql); $totalnum=$result->num_rows;//总记录数 $totalpage=ceil($totalnum/$num); echo $totalpage;
3, modify messageshowdb.php
query($sql); if($result->num_rows>0) { while ($row=$result->fetch_assoc()) { $arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"] $arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"] } } echo json_encode($arr);
4, add paging loading page

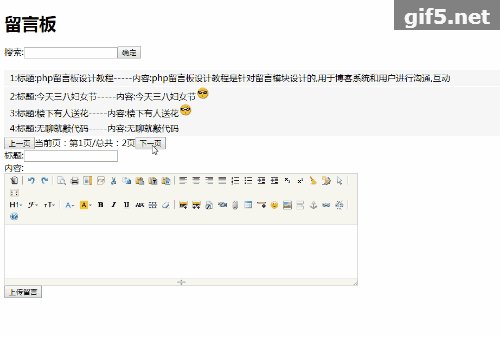
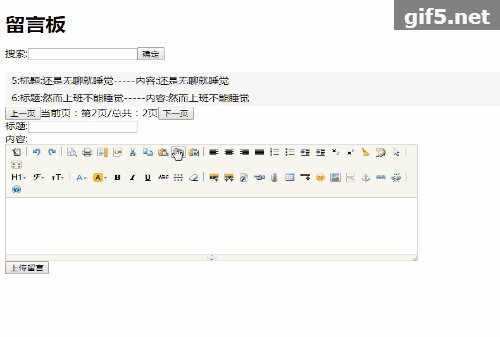
5, effect display


![Front-end Vue3 actual combat [handwritten vue project]](https://img.php.cn/upload/course/000/000/068/639b12e98e0b5441.png)
![APIPOST tutorial [Popularization of technical concepts related to network communication]](https://img.php.cn/upload/course/000/000/068/63996f34c6c94370.png)










