bootstrap能用于jsp页面;jsp页面是指在传统的HTML页面文件中加入java程序和jsp标签的页面,只需要在jsp页面中使用link标签引入bootstrap即可,语法为“<link href="bootstrap路径" rel="stylesheet">”。

本教程操作环境:Windows10系统、bootstrap5版、DELL G3电脑
bootstrap能用于jsp页面吗
bootstrap能用于jsp页面
jsp页面是指在传统的HTML页面文件中加入java程序和jsp标签的页面
JSP 页面的扩展名为 .jsp 或.jspx,web 服务器通过此扩展名通知 JSP 引擎处理该页面中的元素。通过部署描述文件 web.xml,也可使用其他扩展名和 JSP 引擎联系。
bootstrap在jsp中的使用方法:
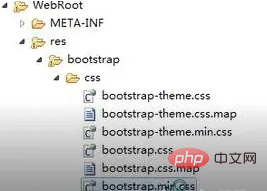
1、新建一个webroot项目。在webroot中添加res文件夹,将下载的bootstrap文件夹添加 进去

2、在需要的页面引用css和js文件

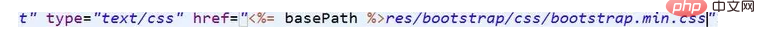
将Link 的href 改成bootstrap中min.css的路径

或者用<link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
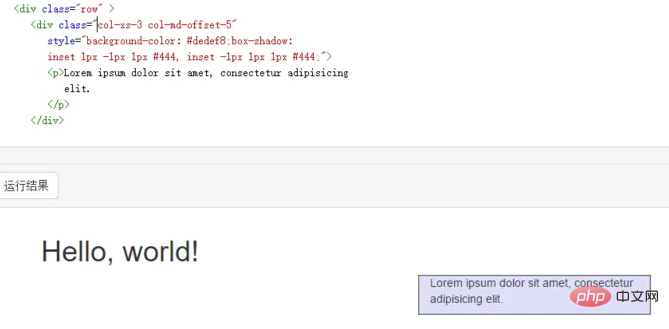
3、进行简单的应用

相关推荐:bootstrap教程
以上就是bootstrap能用于jsp页面吗的详细内容,更多请关注php中文网其它相关文章!

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
- 上一篇:bootstrap中有栅格布局吗
- 下一篇:bootstrap是自适应的吗















