由于工作需求富文本编辑器中要用到秀米插件
找了官方和一些博客介绍的都不太全,于是自己整理了一下
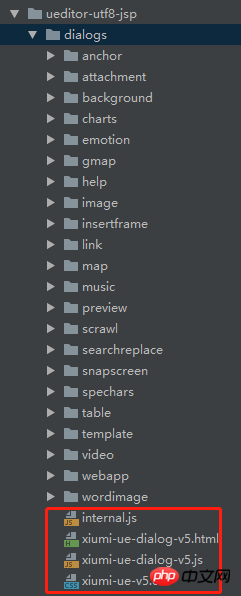
首先在官方下载所需文件并放到ueditor的dialogs目录下如下图

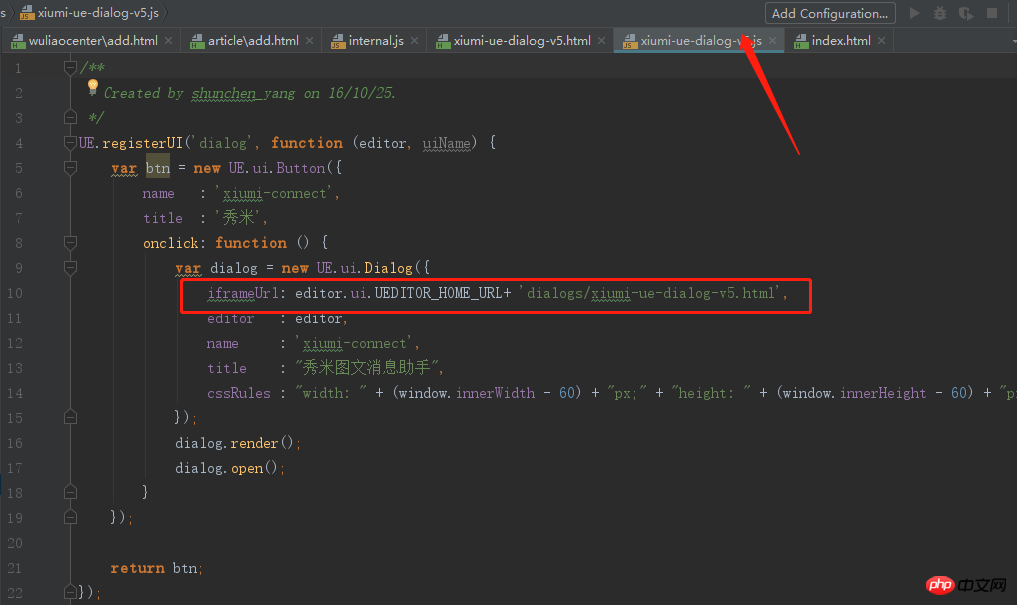
其次在xiumi-ue-dialog-v5.js中将iframeUrl配置为: editor.ui.UEDITOR_HOME_URL+ 'dialogs/xiumi-ue-dialog-v5.html'

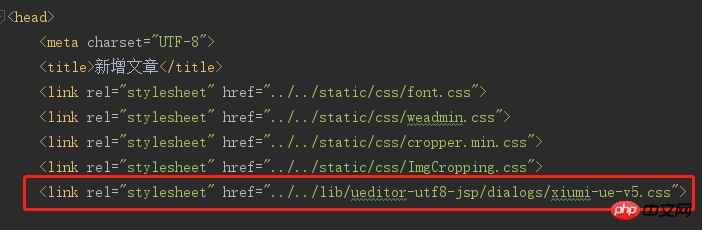
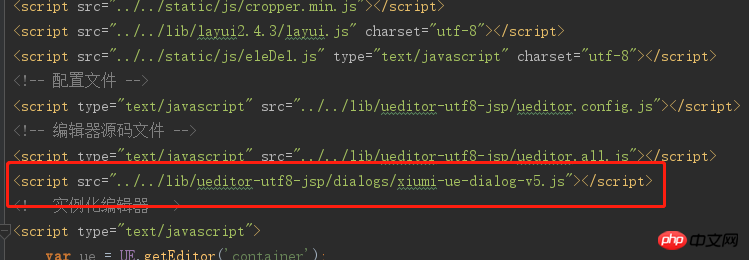
最后再在页面中引入xiumi-ue-v5.css以及xiumi-ue-dialog-v5.js(放于ueditor的js文件之后)


找到themes/default/ueditor.css(或者themes/default/css/ueditor.css)文件,增加一条样式定义:
文件中可搜索.edui-icon找到,添加下面一条
实例
.edui-default .edui-for-xiumi-connect .edui-icon {
background-image: url(http://xiumi.us/connect/ue/xiumi-connect-icon.png)!important ;
background-repeat:no-repeat ;
background-position:center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
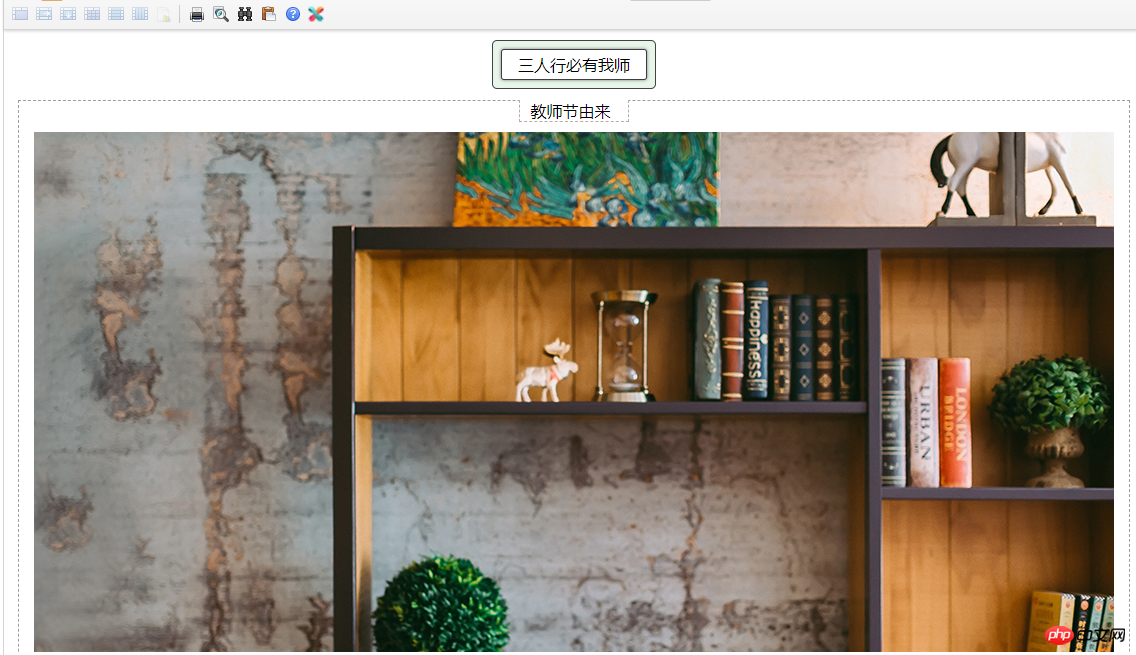
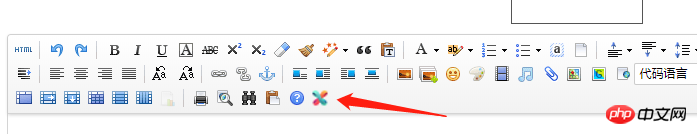
这样在ueditor工具栏就可以看到秀米的图标了

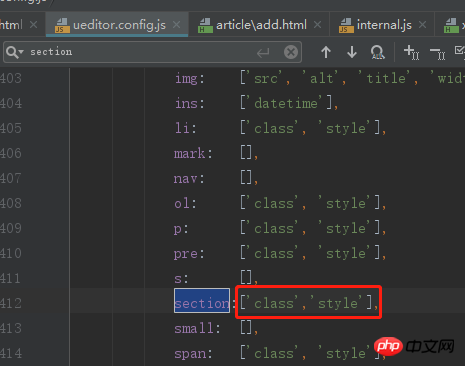
本以为这样就大功告成了没想到在秀米中编辑完内容的样式并没有跟过来,于是在Chrome浏览器中调试发现section失去样式,最后在ueditor的配置文件中找到section添加class以及style如下图

最后效果