1.HTML+CSS+jQuery实现相片管理,应用jQuery的append(),appendTo(),before(),after()等方法,通过对DOM元素的增删移动操作,实现相片的添加、改变排序、删除。
thml代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery实战之在相片管理</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/demo.js"></script> </head> <body> <fieldset class="header"> <legend>相片管理</legend> <p> <label for="img_url">请输入相片地址:</label> <input type="text" name="img_url" id="img_url" placeholder="images/demo.jpg"> </p> <p>请选择相片显示风格: <input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label> <input type="radio" id="radius" name="border" value="10%"><label for="radius">圆角</label> <input type="radio" id="circle" name="border" value="50%"><label for="circle">圆型</label> 是否添加阴影: <select name="shadow"> <option value="0" selected>不添加</option> <option value="1">添加</option> </select> </p> <p><button class="add">添加相片</button></p> </fieldset> <div class="main"> <ul></ul> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码style.css:
实例
.header {
padding: 15px;
background-color: wheat;
margin-bottom: 20px;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.add:hover {
background-color: orange;
font-size:1.1em;
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;;
}
.main ul li button:hover {
background-color: orange;
color:white;
cursor: pointer;
}点击 "运行实例" 按钮查看在线实例
jQuery代码demo.js:
实例
$(document).ready(function(){
$('button.add').click(function(){
var img_url = $('#img_url').val()
if (img_url.length==0) {
alert('请正确输入相片存放地址!')
$('#img_url').focus()
return false
}
var img_type = $(':radio:checked').val()
var shadow = 'none'
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
var img = $('<img>')
.prop('src',img_url)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'box-shadow': shadow
})
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
var li = $('<li>').append(img,before,after,remove)
li.appendTo('ul')
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
after.click(function() {
$(this).parent().next().after($(this).parent())
});
remove.click(function() {
$(this).parent().remove()
});
})
})运行实例 »
点击 "运行实例" 按钮查看在线实例
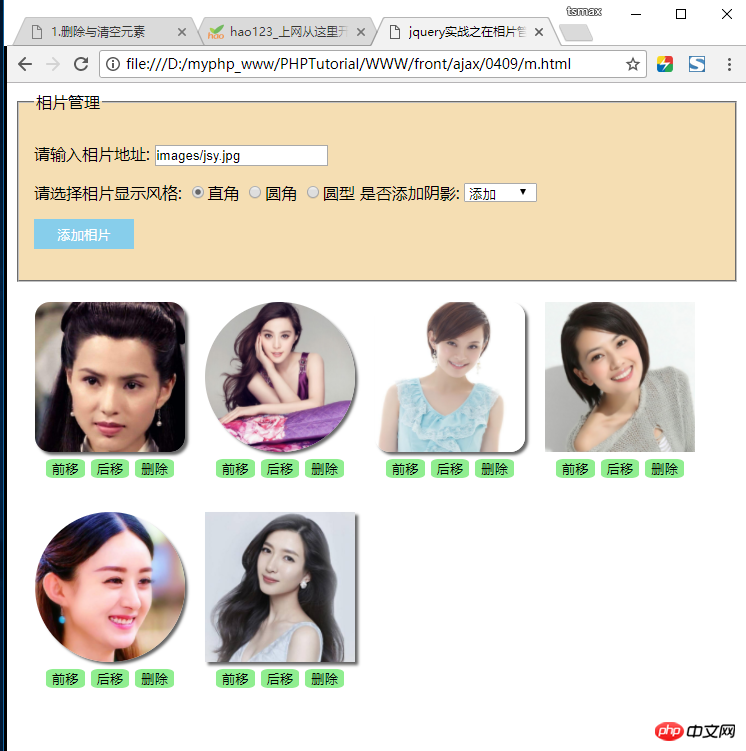
运行效果截图:

2.使用jQuery的$.post()方法实现用户登陆验证功能
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax_POST用户登陆实例</title>
</head>
<body>
<form action="" method="post">
<fieldset>
<legend>用户登录</legend>
<p><label>邮箱:<input type="email" name="email" id="email"></label></p>
<p><label >密码:<input type="password" name="password" id="password"></label></p>
<p>
<button>登录</button>
<span id="tips" style="font-size:1.2em;font-weight: bolder;color:red"></span>
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button:first').click (function(){
var url = 'api/user.php?m=login'
var data = {
"email": $('#email').val(),
"password": $('#password').val()
}
var success = function(res){
if (res == '1') {
$('#tips').text('登录成功,正在跳转中...')
setTimeout(function(){
location.href = 'api/index.php'
},2000)
} else {
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("$('#tips').empty()",2000)
}
}
var dataType = 'json'
$.post(url, data, success, dataType)
return false
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
服务器端代码省略
$.post()方法练习手抄代码


感受:
老师讲课一听就懂,实战操作两手抓瞎,尚需慢慢咀嚼,用足课前课后功夫。





