仿站实战,随意仿一个网站
html代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="font-icon.css" rel="stylesheet" /> <link href="index.css" rel="stylesheet" /> <title>仿站:每一件小事都值得庆祝!!!</title> </head> <body> <header> <!-- logo --> <div><img src="images/logo.png" alt="" /></div> <!-- 导航 --> <div> <a href=""><span class="iconfont"></span></a> <a href="">上海市</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">所有产品</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">首页</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">蛋糕</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">小食</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">最新活动</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">银行活动</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">会员中心</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">注册|登录</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">购物车</a> </div> <div> <a href=""><span class="iconfont"></span></a> <a href="">更多</a> </div> </header> <!--主内容1 轮播图 --> <div class="slider"><a href=""><img src="images/slider.png" alt="" /></a></div> <div class="container"> <!-- 主内容2 标题 --> <div class="title"> <img src="images/knifeFork.png" /> <h3>新品推荐</h3> <p>New Recommend</p> <h4>New</h4> </div> <!-- 主内容3 广告商品组合 --> <div class="goods-hot"> <a href=""><img src="images/1.jpg" alt="" /></a> <a href=""><img src="images/2.jpg" alt="" /></a> <a href=""><img src="images/3.jpg" alt="" /></a> </div> <!-- 主内容4 标题 --> <div class="title"> <img src="images/knifeFork.png" alt=""> <h3>本季推荐</h3> <p>Seasonal Recommend</p> <h4>Seasonal</h4> </div> <!--主内容5 广告商品大图 --> <div class="goods-hot"><img src="images/shangpin1.jpg" alt="" /></div> <!--主内容6 商品大区1 --> <!-- 商品区1 --> <div class="goods"> <div class="goods-1"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-2"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-3"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> </div> <!-- 商品区2 --> <div class="goods"> <div class="goods-4"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-5"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-6"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> </div> <!--主内容7 标题 --> <div class="title"> <img src="images/knifeFork.png" alt=""> <h3>萌系推荐</h3> <p>Seasonal Recommend</p> <h4>Seasonal</h4> </div> <!--主内容8 广告商品大图 --> <div class="goods-hot"><img src="images/shangpin2.jpg" alt="" /></div> <!--主内容9 商品大区2 --> <!-- 商品区3 --> <div class="goods"> <div class="goods-7"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-8"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-9"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> </div> <div class="goods"> <div class="goods-10"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-11"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <p>¥198</p> <span class="iconfont"></span> </div> </div> </div> <div class="goods-12"> <div class="goods-title"> <div class="goods-name"> <p>海岸蓝调</p> <p>Côte d'Azur</p> </div> <div class="goods-go"> <span>¥198</span> <span class="iconfont"></span> </div> </div> </div> </div> </div> <!-- 页脚 --> <footer> <!-- 上 --> <div class="footer-up"> <!-- 上左 --> <div class="up-left"> <img src="images/logo2.png" alt="" /> <a href="">订购热线:4006-678-678(8:00 - 20:00)</a> <a href="">客服邮箱:cs@mcake.com</a> <a href="">地址:上海市普陀区同普路1130弄3号楼</a> <a href="">食品生产许可证:SC12431010700121</a> </div> <!-- 上中 --> <div class="up-center"> <div class="upcenter-left"> <h4>关于我们</h4> <a href="">企业介绍</a> <a href="">媒体合作</a> <a href="">招贤纳士</a> <a href="">呼叫中心</a> </div> <div class="upcenter-center"> <h4>帮助中心</h4> <a href="">投诉与建议</a> <a href="">会员权益</a> <a href="">购物指南</a> <a href="">支付类</a> <a href="">订单相关</a> <a href="">配送服务</a> </div> <div class="upcenter-right"> <h4>发现</h4> <a href="">公告</a> </div> </div> <!-- 上右 --> <div class="up-right"> <a href=""><img src="images/weibo.png" alt="" /></a> <a href=""><img src="images/weixin.png" alt="" /></a> </div> </div> <!-- 中间 --> <div class="footer-center"> <!-- 中左 --> <div class="center-left"> <a href="">上海卡法电子商务有限公司</a> <a href="">地址:上海市普陀区同普路1130弄3号楼</a> <a href="">洽谈电话:021-52691591</a> <a href="">社会信用代码:913101070678091460</a> <a href="">食品经营许可证:JY13101070034251</a> </div> <!-- 中中 --> <div class="center-center"> <a href="">上海卡法电子商务有限公司北京分公司</a> <a href="">地址:北京市朝阳区东四环中路82号3座16层1908</a> <a href="">洽谈电话:010-52088262</a> <a href="">社会信用代码:911101053484280752</a> <a href="">食品经营许可证:JY11105212634724</a> </div> <!-- 中右 --> <div class="center-right"> <a href="">上海卡法电子商务有限公司杭州分公司</a> <a href="">地址:杭州市拱墅区中环大厦607室</a> <a href="">洽谈电话:0571-28103688</a> <a href="">社会信用代码:913301060920344424</a> <a href="">食品经营许可证:JY13301050141226</a> </div> </div> <!-- 下 --> <div class="footer-down"> <span>Copyright © 2012-2020 上海卡法电子商务有限公司 版权所有 沪ICP备12022075号</span> </div> </footer> </body> </html>
css代码:
*{ margin:0; padding:0; box-sizing:border-box;}a{ text-decoration:none; color:#cccccc;}html{ font-size:16px;}body{ display:flex; flex-flow:column nowrap;}header{background-color:white;height:130px;display:flex;position:fixed;width:100vw;border:1px solid #cccccc;}header>div{display:flex;flex-flow:column nowrap;align-items:center;border-left:1px solid #cccccc;text-align:center;flex:0 0 90px;}header>div:first-of-type{ margin-right:50px; padding-top:10px; width:180px;}header>div>a{ flex-flow:column wrap; justify-content:center; position:relative; top:30%; font-size:0.8rem;}.iconfont{ color:#cccccc; font-size:1.6rem;}header div:nth-last-of-type(-n + 3){ position:relative; left:800px; }header div:nth-last-child(4){ border-right:1px solid #cccccc;}header div:hover:not(:first-of-type){ color:#000; border-top:3px solid #ffe32a;}header div a:hover{ color:#000;}header div a span:hover{ color:#000;}.container{ width:1400px; margin:auto;}/* 轮播图 */.slider{ margin:auto;}.title{ width:1400px; margin:auto; height:380px; padding:120px 0;}.title>h3{ font-size:2rem; margin-top:-15px; margin-left:80px; }.title>p{ color:#cccccc; margin-left:80px;}.title>h4{ font-size:1.8rem; margin-top:-50px; margin-left:700px; color:#cccccc;}/* 用商品做背景,可以做到文字在图片上显示 */.goods-1{ background:url(images/dangao1.jpg); width:421px; height:421px;}.goods-2{ background:url(images/dangao2.jpg); width:421px; height:421px;}.goods-3{ background:url(images/dangao3.jpg); width:421px; height:421px;}.goods-4{ background:url(images/dangao4.jpg); width:421px; height:421px;}.goods-5{ background:url(images/dangao5.jpg); width:421px; height:421px;}.goods-6{ background:url(images/dangao6.jpg); width:421px; height:421px;}.goods-7{ background:url(images/dangao7.jpg); width:421px; height:421px;}.goods-8{ background:url(images/dangao8.jpg); width:421px; height:421px;}.goods-9{ background:url(images/dangao9.jpg); width:421px; height:421px;}.goods-10{ background:url(images/dangao10.jpg); width:421px; height:421px;}.goods-11{ background:url(images/dangao11.jpg); width:421px; height:421px;}.goods-12{ background:url(images/dangao12.jpg); width:421px; height:421px;}.goods-hot{ display:flex; justify-content:center;}.goods{ height:968; margin:auto; display:flex; flex-flow:row nowrap; margin:30px 0; justify-content:space-evenly;}.goods>div{ padding:10px; box-sizing:border-box;}.goods-name>p:last-of-type{ color:#cccccc; font-size:0.8rem;}.goods-title{ height:inherit; display:flex; flex-direction:column; justify-content:space-between; padding:20px;}.goods-name{ width:80px;}.goods-go>.iconfont{ width:30px; height:30px; background-color:#ffe32a; border-radius:50%; text-align:center;}.goods-go{ width:100%; display:flex; flex-flow:row nowrap; justify-content:space-between;}/* 页脚 */footer{ width:100vw; background-color:#000; color:white; display:flex; flex-flow:column nowrap; height:600px; padding-top:50px; font-size:0.8rem;}.footer-up{ margin:auto; height:100px; width:1400px; display:flex; flex-flow:row nowrap; justify-content:center;}.up-left{ width:400px; display:flex; flex-flow:column nowrap;}.up-center{ width:400px; display:flex; flex-flow:row wrap; justify-content:center;}.up-right{ width:400px; display:flex; justify-content:center;}.upcenter-left{ width:120px; display:flex; flex-flow:column wrap; justify-content:flex-start;}.upcenter-center{ width:120px; display:flex; flex-flow:column wrap;}.upcenter-right{ width:120px; display:flex; flex-flow:column wrap;}.footer-center{ width:1400px; height:100px; margin:auto; display:flex; flex-flow:row nowrap; justify-content:center;}.center-left{ width:400px; display:flex; flex-flow:column nowrap;}.center-center{ width:400px; display:flex; flex-flow:column nowrap;}.center-right{ width:400px; display:flex; flex-flow:column nowrap;}.footer-down{ width:1400px; margin:auto; display:flex; justify-content:center;}.up-left> img{ width:143px; margin-bottom:10px;}
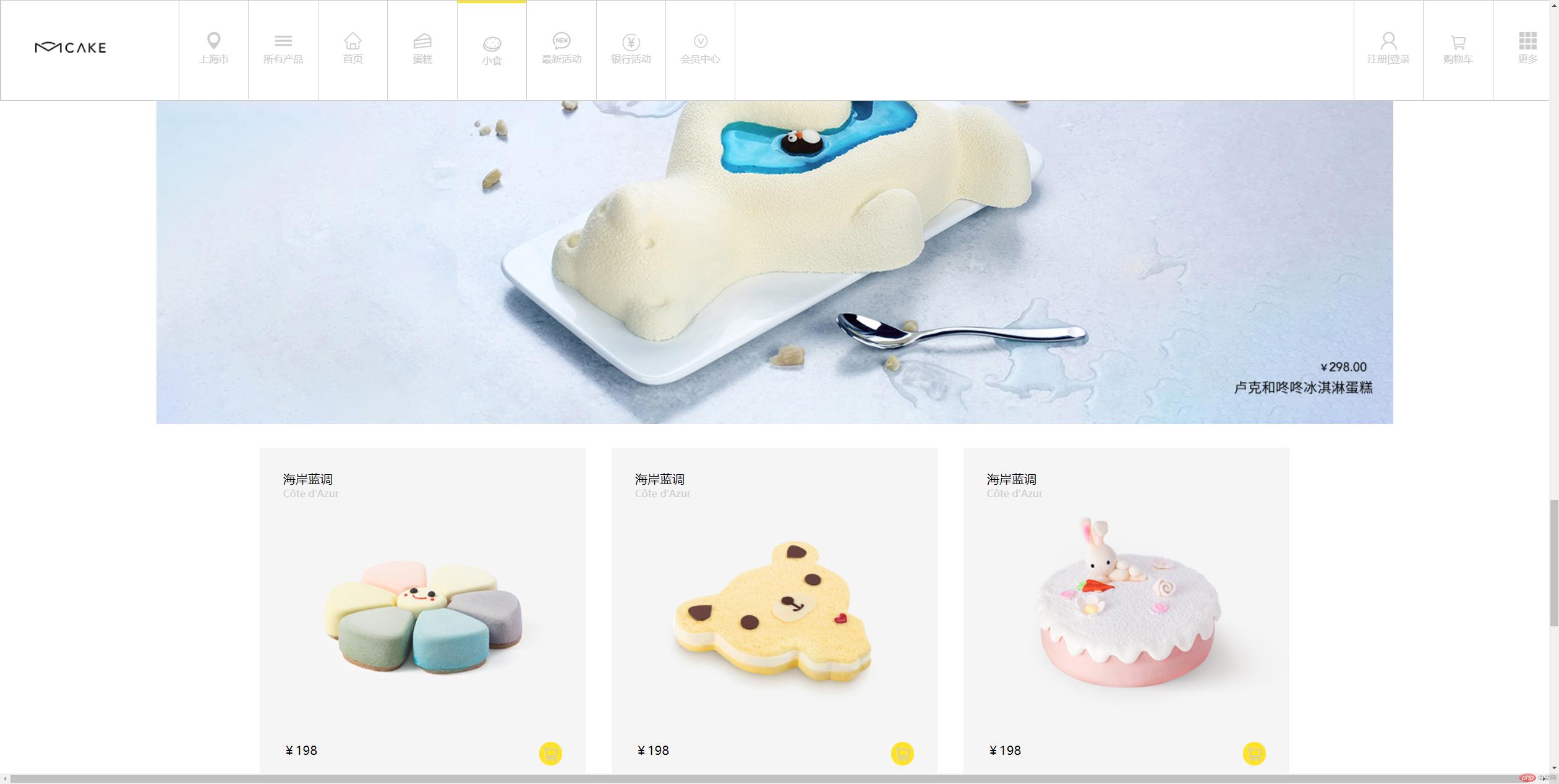
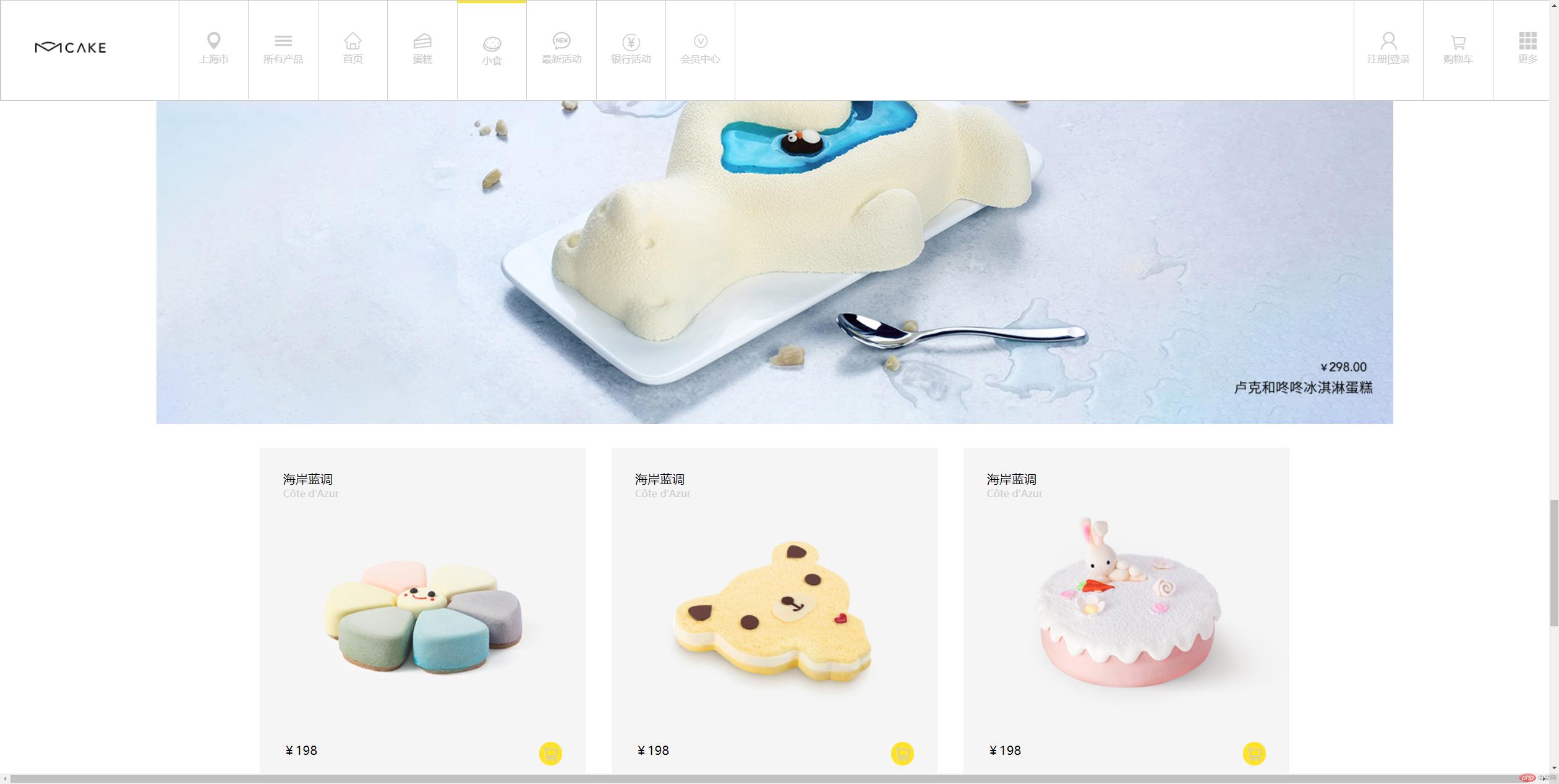
效果图:

- 总结:仿站中发现很多对flex不熟练的地方,还需要多熟悉。仿站成果很多细节不到位,加油吧!