第一次作业,对flex属性还是比较生疏,再页面布局标签有点深,css命名也有点太长,比教学案列源码可能多了点,但总是算写完了。
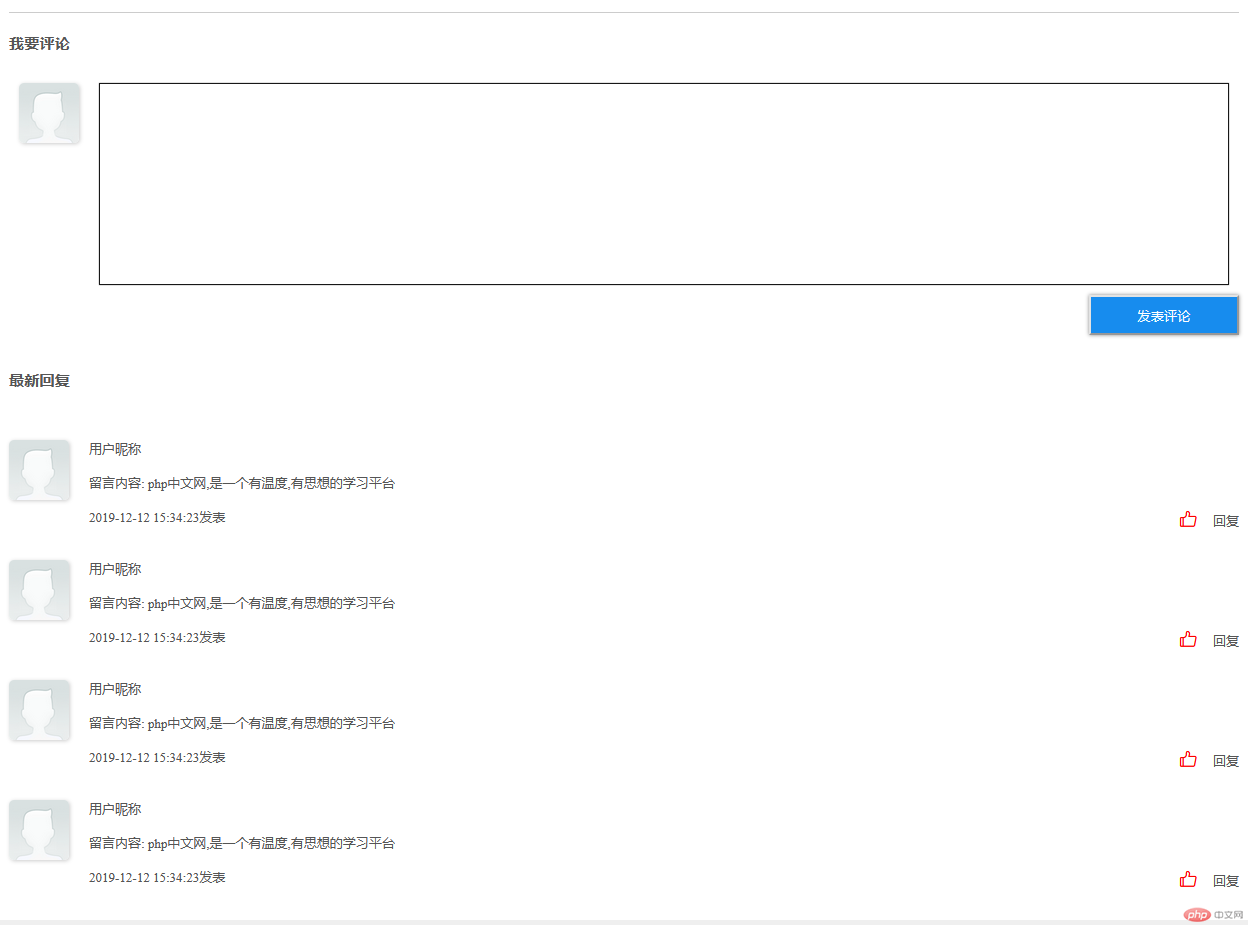
评论回复html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>评论回复</title><link rel="stylesheet" href="../static/font/iconfont.css"><link rel="stylesheet" href="./public-comment-reply.css"></head><body><div class="public-comment-replay"><div class="comment"><h3>我要评论</h3><div><label for="commet"><img src="../static/images/user.png" alt=""></label><textarea name="" id="comment" cols="30" rows="10"></textarea></div><button>发表评论</button></div><div class="reply"><h3>最新回复</h3><div class="reply-list"><img src="../static/images/user.png" alt=""><div class="reply-item"><span>用户昵称</span><p>留言内容: php中文网,是一个有温度,有思想的学习平台</p><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="reply-list"><img src="../static/images/user.png" alt=""><div class="reply-item"><span>用户昵称</span><p>留言内容: php中文网,是一个有温度,有思想的学习平台</p><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="reply-list"><img src="../static/images/user.png" alt=""><div class="reply-item"><span>用户昵称</span><p>留言内容: php中文网,是一个有温度,有思想的学习平台</p><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div><div class="reply-list"><img src="../static/images/user.png" alt=""><div class="reply-item"><span>用户昵称</span><p>留言内容: php中文网,是一个有温度,有思想的学习平台</p><div><span>2019-12-12 15:34:23发表</span><span><i class="iconfont icon-dianzan"></i>回复</span></div></div></div></div></div></body></html>
评论回复css
@import "../public_reset.css";.public-comment-replay{display: flex;flex-flow: column nowrap;padding: 15px;box-sizing: border-box;background-color: #fff;}.public-comment-replay>.comment{display: flex;flex-direction: column;}.public-comment-replay>.comment>h3{padding: 20px 0;border-top: 1px solid #ccc;}.public-comment-replay>.comment>div{display: flex;padding: 10px;}.public-comment-replay img{width: 60px;height: 60px;box-shadow: 1px 1px 3px #ccc;border-radius: 5px;}.public-comment-replay>.comment>div>textarea{height: 200px;flex:auto;resize: none;margin-left: 20px;}.public-comment-replay>.comment>div>textarea:hover{box-shadow: 0 0 1px #888;}.public-comment-replay>.comment>button{height: 40px;width: 150px;background-color: #f64c59;color: #fff;align-self: end;}.public-comment-replay>.comment>button{background-color: #178cee;color: #fff;box-shadow: 0 0 3px #888;}.public-comment-replay>.reply{padding: 15px 0;display: flex;flex-direction: column;}.public-comment-replay>.reply>h3{padding: 20px 0;}.public-comment-replay>.reply>.reply-list {display: flex;flex-flow: row nowrap;margin-top: 30px;height: 90px;}.public-comment-replay>.reply>.reply-list>.reply-item{margin-left: 20px;flex: auto;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-comment-replay>.reply>.reply-list>.reply-item>div{display: flex;justify-content: space-between;}.public-comment-replay>.reply>.reply-list>.reply-item .iconfont{font-size: 1.2rem;color: #f00;margin-right: 15px;}
效果图

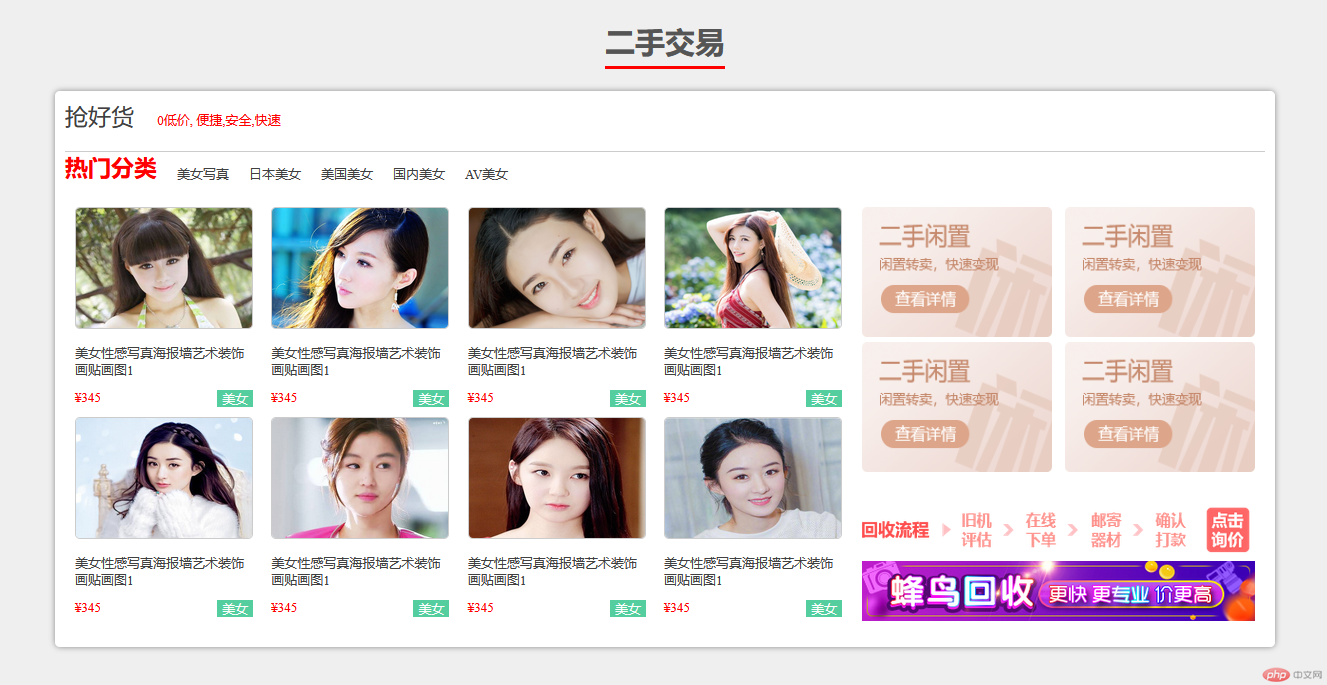
二手商品交易html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>二手商品交易</title><link rel="stylesheet" href="../static/font/iconfont.css"><link rel="stylesheet" href="./public-second-hand.css"></head><body><div class="public-headline"><span>二手交易</span></div><div class="public-second-hand"><div class="second-hand-title1"><a href="">抢好货</a><span> 0低价, 便捷,安全,快速</span></div><div class="second-hand-title2"><h3>热门分类</h3><a href="">美女写真</a><a href="">日本美女</a><a href="">美国美女</a><a href="">国内美女</a><a href="">AV美女</a></div><div class="second-hand-content"><div class="second-hand-list"><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop1.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop2.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop3.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop4.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop5.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop6.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop7.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div><div class="second-hand-item"><a href=""><img src="../static/images/shop/shop8.jpg" alt="" width="176" height="120"></a><a href="">美女性感写真海报墙艺术装饰画贴画图1</a><div><span>¥345</span><span>美女</span></div></div></div><div class="second-hand-quick"><div class="second-hand-quick-img"><a href=""><img src="../static/images/ad/1.png" alt=""></a><a href=""><img src="../static/images/ad/1.png" alt=""></a><a href=""><img src="../static/images/ad/1.png" alt=""></a><a href=""><img src="../static/images/ad/1.png" alt=""></a></div><div class="second-hand-quick-ad"><a href=""><img src="../static/images/ad/image.png" alt=""></a><a href=""><img src="../static/images/ad/ad2.jpg" alt=""></a></div></div></div></div></body></html>
二手商品交易css
@import url(../public_reset.css);@import url(../public_headline/public-headline.css);.public-second-hand{width: 1200px;padding: 10px;margin: 0 auto;border-sizing: border-box;border-radius: 5px;background-color: #fff;}.public-second-hand:hover{box-shadow: 0 0 5px #888;}.public-second-hand > .second-hand-title1{height: 50px;border-bottom: 1px solid #ccc;}.public-second-hand > .second-hand-title1 > a {font-size: 23px;margin-right: 20px;}.public-second-hand >.second-hand-title1 > span{color: #f00;}.public-second-hand>.second-hand-title2{display: flex;align-items: flex-end;}.public-second-hand > .second-hand-title2 > h3{font-size: 23px;color: #f00;}.public-second-hand>.second-hand-title2>a{margin-left: 20px;}.public-second-hand>.second-hand-title2>a:hover{color: #f00;}.public-second-hand>.second-hand-content{margin-top: 15px;display: flex;height: 440px;}.public-second-hand>.second-hand-content>.second-hand-list{padding: 10px;display: flex;flex-flow: row wrap;flex-basis: 800px;justify-content: space-between;}.public-second-hand>.second-hand-content>.second-hand-list>.second-hand-item{width: 178px;height: 200px;display: flex;flex-flow: column nowrap;justify-content: space-between;}.public-second-hand>.second-hand-content>.second-hand-list>.second-hand-item img{border: 1px solid #ccc;border-radius: 5px;}.public-second-hand>.second-hand-content>.second-hand-list>.second-hand-item>div{display: flex;}.public-second-hand>.second-hand-content>.second-hand-list>.second-hand-item>div>:first-child{color: #f00;}.public-second-hand>.second-hand-content>.second-hand-list>.second-hand-item>div>:last-child{margin-left: auto;padding: 0 5px;background-color: #55ce9f;color: #fff;}.public-second-hand>.second-hand-content>.second-hand-quick{display: flex;flex-flow: column nowrap;flex-basis: 400px;/*padding: 10px;*/}.public-second-hand>.second-hand-content>.second-hand-quick>.second-hand-quick-img{height: 270px;display: flex;flex-flow: row wrap;padding: 10px;justify-content: space-between;}.public-second-hand>.second-hand-content>.second-hand-quick>.second-hand-quick-img img{height: 130px;width: 190px;}.public-second-hand>.second-hand-content>.second-hand-quick>.second-hand-quick-ad{display: flex;flex-flow: column nowrap;padding: 10px;justify-content: space-between;}.public-second-hand>.second-hand-content>.second-hand-quick>.second-hand-quick-ad img{width: 393px;height: 60px;}
二手商品交易效果图