一:实例演示:<iframe>标签的使用
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>实例演示:<iframe>标签的使用</title> </head> <body> <h1> <a href="http://baidu.com" target="tiaozhuan">百度一下</a> </h1> <p> <iframe frameborder="0" width="500" height="500" name="tiaozhuan"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
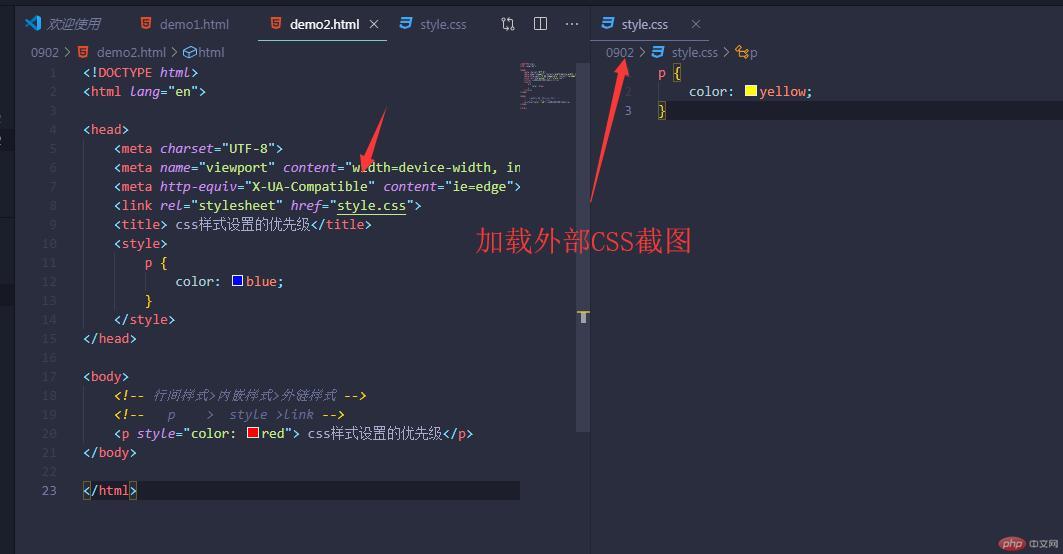
二:实例演示: css样式设置的优先级

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<title> css样式设置的优先级</title>
<style>
p {
color: blue;
}
</style>
</head>
<body>
<!-- 行间样式>内嵌样式>外链样式 -->
<!-- p > style >link -->
<p style="color: red"> css样式设置的优先级</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三:实例演示: css的id, class与标签选择器的使用规则
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
/* id 选择器 > class 选择器 > 标签选择器 */
/* p1 > p2 > p */
#p1 {
width: 100px;
height: 100px;
}
.p2 {
width: 500px;
/* #p1 中已定义 width 属性100像素,这里的 width属性500像素 无效 */
background-color: red;
}
p {
background-color: yellow;
/* .p2中已定义 background-color 属性为红色,这里的 background-color 属性为黄色 无效 */
}
</style>
</head>
<body>
<p id="p1" class="p2">零度</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
四:实例演示盒模型的五大要素
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>实例演示盒模型的五大要素</title>
<style>
#hezi {
width: 100px;
height: 150px;
background-color: royalblue;
/* 边框的属性顺序随便写 */
border: solid 5px yellow;
/* 外内边距的简写顺序为:上右下左,老二永远都是左右 */
padding: 20px 50px 30px;
}
</style>
</head>
<body>
<div id="hezi">
实例演示盒模型的五大要素
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
课后总结:
HTML中的<iframe>标签在后台编写常用到的一个标签,name值绑定a链接标签中的target值挺有意思的
css样式设置的优先级为由内到外:行间样式>内嵌样式>外链样式
标签选择器的使用规则 :id选择器 >class 选择器 >标签选择器
盒子模型中的边框和外内边距的简写用法需熟悉,不然会懵逼
ps:上完课-吃饭-冲凉-洗衣服-敲代码-写作业-00:09 来不及多想了,就这么多了要睡觉了






