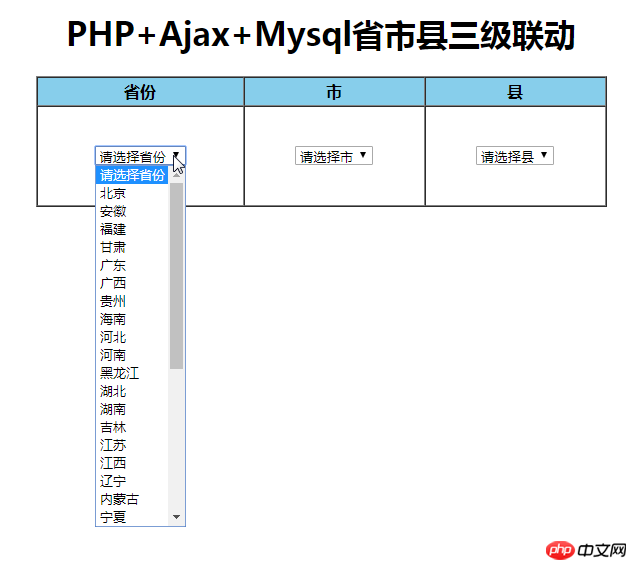
自动加载省份信息
引入jquery文件:
<script src="./jquery-1.11.0.js" type="text/javascript"></script>
在region.html新增代码:
通过$(document).ready(function() {}页面加载即发送ajax请求
<script type="text/javascript">
$(document).ready(function() {
// 加载所有的省份
$.ajax({
type: "get",
url: "region_action.php", // type=1表示查询省份
data: {"parent_id": "1", "type": "1"},
dataType: "json",
success: function(data) {
$("#provinces").html("<option value=''>请选择省份</option>");
$.each(data, function(i, item) {
// alert(item.region_id);
$("#provinces").append("<option value='" + item.region_id + "'>" + item.region_name + "</option>");
});
}
});
</script>新建region_action.php文件,执行数据库查询出所有省份即region_type=1,parent_id=1的值
代码如下:
<?php
header("Content-Type:text/html;charset=utf-8");
include './mysqli.php';
$type = isset($_GET["type"]) ? $_GET["type"] : "";
$parent_id = isset($_GET["parent_id"]) ? $_GET["parent_id"] : "";
// 链接数据库
if ($type == "" || $parent_id == "") {
exit(json_encode(array("flag" => false, "msg" => "查询类型错误")));
} else {
// 链接数据库
$sql="select *from global_region where parent_id=$parent_id AND region_type=$type";
$result=$mysqli->query($sql);
if($result->num_rows>0)
{
$arr=[];
while ($row=$result->fetch_assoc())
{
$arr[$row["region_id"]]['region_id']=$row["region_id"];//$arr[1]["title"]=$row["title"]
$arr[$row["region_id"]]['region_name']=$row["region_name"];//$arr[1]["content"]=$arr["content"]
}
}
$provinces_json = json_encode($arr);//数组转json
exit($provinces_json);
}
?>运行结果:





![Smarty模板引擎[基础篇]](https://img.php.cn/upload/course/000/117/584/5aa730c080508391.jpg)









代码的人生
搞不懂region_action.php文件的意思 不知道他的数据表在哪里
3年前 添加回复 1