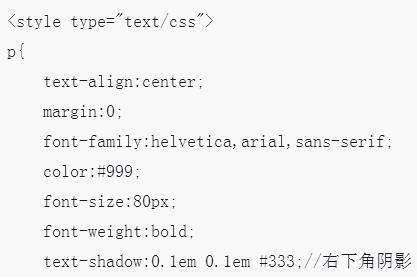
复古文字阴影特效
一款css复古文字阴影特效,该特效是复古阴影风格,运用到网站中别具一番风味。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Word文档怎么制作文字阴影效果 Word文字阴影效果制作教程
Word文档怎么制作文字阴影效果 Word文字阴影效果制作教程
29 Aug 2024
Word文档怎么制作文字阴影效果?很多用户在便捷文档内容的时候想要在文字中添加阴影效果,但是不清楚要怎么设置才能够实现,关于这个问题,今日的软件教程小编就来分享具体的操作步骤,想要掌握制作文字阴影效果的小伙伴欢迎来PHP中文网获取相关操作步骤。Word文档制作文字阴影效果教学如下:首先,在文字中鼠标选择文字。然后鼠标右键单击,选择字体,如图。弹出字体选项窗口,找到效果选项卡。勾上阴影前的勾勾,如图。确定,如图。当需要还原字体效果,去掉勾勾就可以了。
 CSS文本阴影和效果:为文本添加各种阴影和特殊效果
CSS文本阴影和效果:为文本添加各种阴影和特殊效果
18 Nov 2023
CSS文本阴影和效果:为文本添加各种阴影和特殊效果,需要具体代码示例在网页设计中,文本是重要的信息展示方式之一。为了使页面呈现更加生动和具有吸引力,我们可以通过CSS来为文本添加各种阴影和特殊效果。本文将介绍一些常见的文本阴影和特殊效果,并提供相应的代码示例。一、文本阴影效果添加文本阴影可以通过CSS的text-shadow属性为文本添加阴影效果。t
 js如何实现文字闪烁特效?(图文+视频)
js如何实现文字闪烁特效?(图文+视频)
18 Oct 2018
本篇文章主要给大家介绍如何用js实现文字闪烁特效。 我们在前端页面设计过程中,添加一些动态特效显然能够丰富网站内容,并且使网站更加美观,吸引用户瞩目。 对于前端新手来说,使用js实现一些特效或许有一定难度,其实也是非常简单的。 下面我们就通过简单的代码示例,给大家介绍js实现文字闪动的特效方法。
 AE文字怎么添加内阴影_AE阴影效果的实现方法
AE文字怎么添加内阴影_AE阴影效果的实现方法
07 Apr 2024
1、打开AE软件,创建一个项目和合成。2、使用文字工具在场景中输入网络经验文字。3、选择文字图层点击右键展开图层样式。4、在图层样式列表中选择内阴影。5、在文字图层中展开下拉属性,通过修改内阴影各项参数以得到需要的内阴影效果。
 cdr字体怎么做拖尾效果_cdr文字添加渐变立体阴影方法介绍
cdr字体怎么做拖尾效果_cdr文字添加渐变立体阴影方法介绍
08 May 2024
1.点击文字工具输入文本内容,鼠标选中文字使其向右倾斜,同时复制一份文字2.打开立体化工具,将文字向下拖拽3.随后在设置窗口中,将灭点修改为后部平行效果,点击应用保存4.选中所有立体文字,右键点击拆分立体化群组按钮5.最后点击透明度工具,制作从顶部往下的渐变效果,为复制文本添加白色描边,并放置到立体图形上方即可
 如何使用CSS3实现千变万化的文字阴影text-shadow的效果
如何使用CSS3实现千变万化的文字阴影text-shadow的效果
20 Jun 2018
这篇文章主要介绍了CSS3实现千变万化的文字阴影text-shadow效果设计的相关资料,感兴趣的小伙伴们可以参考一下
 轻松掌握的3个小特效--文字镂空、透明值、阴影效果
轻松掌握的3个小特效--文字镂空、透明值、阴影效果
28 Apr 2017
这篇文章主要介绍了CSS中文字镂空、透明值、阴影效果设置示例小结,其中通过text-stroke-color透明值的设置可以让文字在某些程度上更加柔和,需要的朋友可以参考下


Hot Tools

有倒影的梦幻霓虹闪烁文字特效
一款梦幻浪漫的有倒影的闪烁霓虹文字特效

HTML5骇客帝国文字矩阵效果
HTML5骇客帝国文字矩阵效果

html5 svg酷炫的打字动画特效
html5 svg在input文本框里面输入文字,酷炫的动态打字动画特效。

动态的404错误页面
这是一款动态的 404 错误页面,「404」三个数字以炫彩颜色在不停的流动着。








