缩放功能放大镜动画特效
一款缩放功能放大镜动画特效,该特效可以跟随鼠标移动放大图片内容,可以增添网站的趣味性。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 醒图放大镜效果怎么弄?醒图放大镜功能设置教程!
醒图放大镜效果怎么弄?醒图放大镜功能设置教程!
15 Mar 2024
一、醒图放大镜效果怎么弄?醒图放大镜功能设置教程!1.打开醒图app,进入主页后,点击导入按钮。2.选择需要使用放大镜效果的图片。3.再选择下方工具栏的特效,并点击。4.然后选择基础里的透镜(放大镜)选项,点击使用。5.可以根据需要进行调整,最后保存即可完成图片放大镜效果的编辑。
 win10怎么启动放大镜功能 win10启用放大镜功能操作方法
win10怎么启动放大镜功能 win10启用放大镜功能操作方法
03 Sep 2024
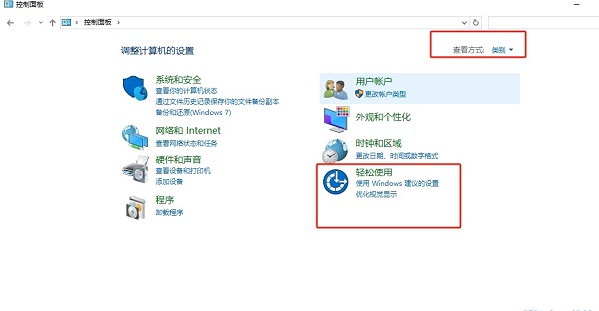
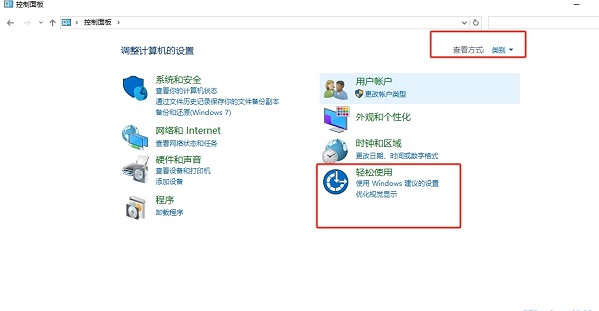
大家好,今天我要跟大家分享一下如何在win10系统中开启放大镜功能。如果你不知道怎么开启这个功能的话,那就来看看我的教程吧!只需要几个简单的步骤,你就可以轻松地使用这个功能了。所以,如果你想让自己的电脑变得更加方便易用,那就赶快动手试试吧!win10启用放大镜功能操作方法:1、“win+R”快捷键开启运行,输入“control”回车打开。2、进入到新的界面后,将右上角的“查看方式”切换为“类别”,接着点击其中的“轻松使用”。3、随后点击“轻松使用设置中心”中的“优化视觉显示”。4、然后在“放大屏
 win10怎么启动放大镜功能?win10启用放大镜功能操作方法
win10怎么启动放大镜功能?win10启用放大镜功能操作方法
05 Feb 2024
在win10系统中,有一个放大镜功能,当我们鼠标在任何位置后,就可以将其放大进行查看,而许多用户都不清楚放大镜功能应该如何开启,针对这个问题,今日的win10教程就来分享启动的操作步骤,感兴趣的小伙伴可以参照本站分享的内容进行操作使用。win10启用放大镜功能操作方法:1、“win+R”快捷键开启运行,输入“control”回车打开。2、进入到新的界面后,将右上角的“查看方式”切换为“类别”,接着点击其中的&l
16 May 2016
放大缩小容器 仿动画 首先要兼容IEFF滴 然后有一个环境与条件: 必须是使用em单位布局。因为这个是利用字号做缩放效果,并且兼容fontSize各项单位,例如px、cm、pt等。
 Photoshop CS6剪切蒙版和图层样式制作放大镜动画效果
Photoshop CS6剪切蒙版和图层样式制作放大镜动画效果
20 Mar 2017
本文通过一个放大镜动画的实例(简单模拟放大镜, 重点探讨挖空样式)来讲解剪切蒙版和挖空图层样式的原理和应用以及简单的ps时间轴动画,希望能对大家有所帮助
 CSS动画教程:手把手教你实现缩放渐变特效
CSS动画教程:手把手教你实现缩放渐变特效
20 Oct 2023
CSS动画教程:手把手教你实现缩放渐变特效在现代Web设计中,动画效果是吸引用户注意力和增强用户体验的重要元素之一。CSS动画是一种基于CSS样式属性的动画效果,可以通过改变元素的样式属性值来实现动态效果。在本文中,我们将手把手地教你如何使用CSS动画实现缩放渐变特效,同时附带具体的代码示例。创建HTML结构首先,我们需要创建一个HTML结构来放置需要应用动
 premiere图片添加放大缩小动画效果的教程
premiere图片添加放大缩小动画效果的教程
08 May 2024
1、打开pr软件,在序列地方双击弹出窗口,选择一张图片。也可以在文件->导入地方选择。2、将导入的图片放到视频轨中,如图。如果觉得图片长度太小可以,移动下方的时间滑块,拉长时间线。或者直接拉长图片。(这个版本是cs6,滑块在下面。)。3、双击图片会在上面看到图片,这里选择特效控制台。4、选择特效中的运动,有个缩放比例。把鼠标移到它上面,按住后可以左右缩放。或双击节目序列的图片也能进行缩放。5、图片缩放到适当比例后。打开缩放比例旁的小三角有详细的设定。小三角旁边像闹钟一样的图标的是切换动画。6、在
 CSS动画教程:手把手教你实现旋转缩放特效
CSS动画教程:手把手教你实现旋转缩放特效
18 Oct 2023
CSS动画教程:手把手教你实现旋转缩放特效CSS动画是实现网页交互效果的重要技术之一。本教程将手把手地教你如何使用CSS实现旋转缩放特效。在学习本教程之前,请确保你对CSS基础有一定的了解。准备工作在开始之前,你需要一个编辑器来编写代码,比如SublimeText、VisualStudioCode等。在编写代码的时候,你可以创建一个HTML文件,并在其
 kmplayer怎么放大画面 KMPlayer怎么开启放大/缩小手势功能
kmplayer怎么放大画面 KMPlayer怎么开启放大/缩小手势功能
28 Jun 2024
KMPlayer如何开启放大/缩小手势功能?点击右上角图标;下拉选择设置;找到手势;打开放大/缩小按钮。


Hot Tools

jQuery淘宝产品图片放大镜代码
jQuery淘宝产品图片放大镜代码是一款基于jquery.imagezoom插件实现的jQuery放大镜。

jq仿京东商品详细页图片放大镜
jq仿京东商品详细页图片放大镜是一款基于jquery实现的jqzoom仿京东商城商品详细页面图片放大镜特效。

商品图片放大镜插件
基于jQuery的商品图片放大镜查看效果,带阴影的放大镜查看器代码。

jQuery响应式图片放大预览
jQuery响应式图片放大预览是一款jquery etalage图片放大镜插件,鼠标移到小图片放大预览图片。

jQuery图片放大镜插件鼠标悬停图片缩放代码
jQuery图片放大镜插件支持整张图片和局部图片放大查看,通过鼠标滚动控制图片缩放效果代码。(不兼容IE6,7,8)






