CSS3的放大镜查看图片代码
<标题>
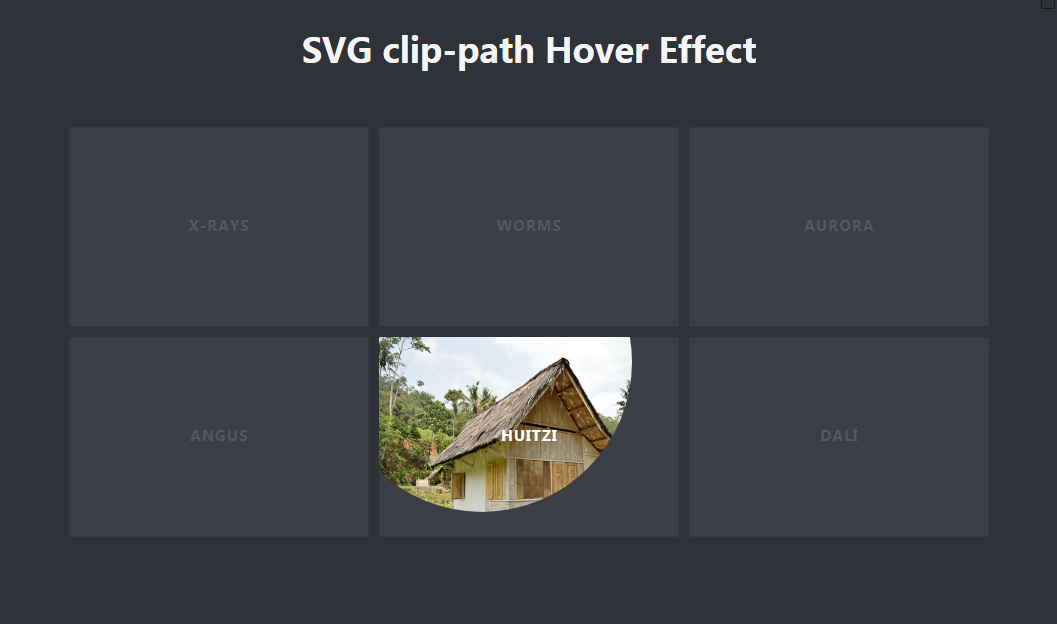
SVG 剪辑路径悬停效果
</标题>
<主要>
<div class='item'>
<svg preserveAspectRatio='xMidYMid slice' viewBox='0 0 300 200'>
<defs>
<clipPath id='clip-5'>
<circle cx='0' cy='0' fill='#000' r='150px'></circle>
</clipPath>
</defs>
<text class='svg-text' dy='.3em' x='50%' y='50%'> Dalí </text>
<g clip-path='url(#clip-5)'>
<image height='100%' preserveAspectRatio='xMinYMin slice' width='100%' xlink:href='img/6.png'></image>
<text class='svg-masked-text' dy='.3em' x='50%' y='50%'> Dalí </text>
</g>
</svg>
</div>
</div>
</main>
</div>
CSS3 SVG放大镜查看图片代码是一款采用网格布局,鼠标悬停图片svg剪切路径动画特效,具体效果看演示感受一下。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何熟练运用CSS3特效提升网页的用户体验
如何熟练运用CSS3特效提升网页的用户体验
09 Sep 2023
如何熟练运用CSS3特效提升网页的用户体验随着互联网的发展,网页设计和用户体验成为了网站开发中的重要环节。而CSS3特效的应用,可以为网页增添动感和视觉效果,提升用户体验。本文将介绍几种常见的CSS3特效及其代码示例,帮助开发者更加熟练地运用CSS3特效,提升网页的用户体验。过渡效果(Transition)过渡效果是CSS3中最基本的特效之一,通过改变某个属
 jQuery和CSS3超炫汉堡包变形动画特效
jQuery和CSS3超炫汉堡包变形动画特效
18 Jan 2017
这是一款使用jQuery和CSS3来制作的炫酷汉堡包变形动画特效。该特效通过通过jQuery来附加按钮事件,并通过CSS3 transform和animation来制作动画特效。
 纯CSS3创意导航菜单特效
纯CSS3创意导航菜单特效
17 Jan 2017
这是一款非常有创意的纯CSS3导航菜单特效。该导航菜单主要通过CSS3 transform和transition方法实现效果,非常简单。该特效由進擊的燊提供。


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
流放之路 2:被遗忘之子阿扎里安 Boss 指南
23 Dec 2024
手游攻略
印第安纳琼斯与大圆圈:轨迹 Boss 战斗指南
24 Dec 2024
手游攻略
币圈常用APP软件有哪些 初学者必须知道的币圈十大app
23 Dec 2024
网络3.0
如何修复 Windows 中的 Microsoft Teams 错误 657rx?
29 Nov 2024
故障排查
《潜行者 2:切尔诺贝利之心》- 所有藏匿地点都在垃圾中
28 Nov 2024
手游攻略