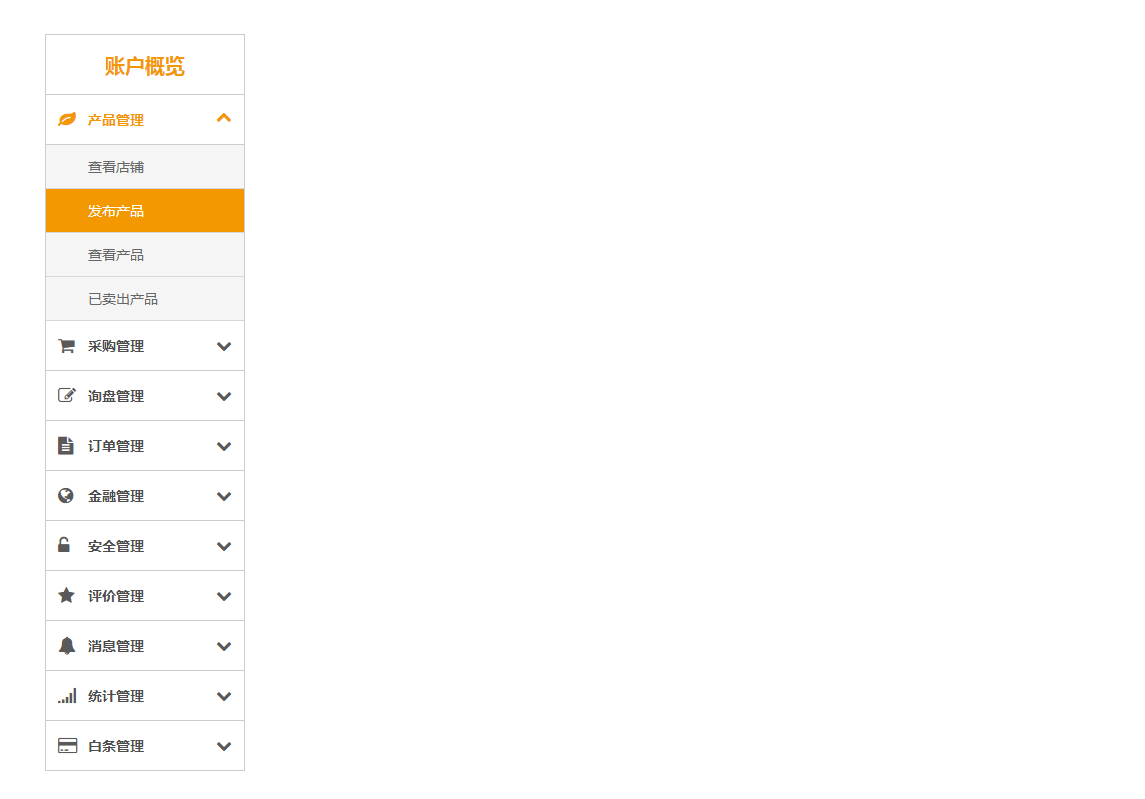
CSS3左侧手风琴菜单效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery左侧手风琴菜单代码 </title>
<!-- Iconos -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的询盘</a></li>
<li id="publishrequire"><a>我的询盘</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>订单管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myorder"><a>我的订单</a></li>
<li id="myrefund"><a>退款申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>金融管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myloan"><a>我的借贷</a></li>
<li id="financialmanage"><a>需求申请</a></li>
<li id="myapplication"><a>我的申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本信息</a></li>
<li id="authenchange"><a>认证信息</a></li>
<li id="phoneAuth"><a>手机认证</a></li>
<li id="bankCardAuth"><a>银行卡认证</a></li>
<li id="emailAuth"><a>邮箱认证</a></li>
<li id="passwordmodify"><a>密码修改</a></li>
<li id="paymentpsdmodify"><a>支付密码</a></li>
<li id="address"><a>收货地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>评价管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 视情况而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery左侧手风琴菜单代码 </title>
<!-- Iconos -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="padding: 100px;">
<div class="account-l fl">
<a class="list-title">账户概览</a>
<ul id="accordion" class="accordion">
<li>
<div class="link"><i class="fa fa-leaf"></i>产品管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="shop"><a>查看店铺</a></li>
<li id="publicproducts"><a>发布产品</a></li>
<li id="productlists"><a>查看产品</a></li>
<li id="mysaled"><a>已卖出产品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>采购管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="publishpurchase"><a>发布采购</a></li>
<li id="postneeds"><a>查看采购</a></li>
<li id="getneeds"><a>已收到的报价单</a></li>
<li id="mypricesheet"><a>我的报价单</a></li>
<li id="concernshop"><a>已关注的店铺</a></li>
<li id="concerngood"><a>已关注的商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>询盘管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="buyerxunpanlist"><a>收到的询盘</a></li>
<li id="publishrequire"><a>我的询盘</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>订单管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myorder"><a>我的订单</a></li>
<li id="myrefund"><a>退款申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>金融管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="myloan"><a>我的借贷</a></li>
<li id="financialmanage"><a>需求申请</a></li>
<li id="myapplication"><a>我的申请</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>安全管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="basecomInfo"><a>基本信息</a></li>
<li id="authenchange"><a>认证信息</a></li>
<li id="phoneAuth"><a>手机认证</a></li>
<li id="bankCardAuth"><a>银行卡认证</a></li>
<li id="emailAuth"><a>邮箱认证</a></li>
<li id="passwordmodify"><a>密码修改</a></li>
<li id="paymentpsdmodify"><a>支付密码</a></li>
<li id="address"><a>收货地址</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>评价管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="usercomments"><a>我的评价</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>消息管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="mymsg"><a>我的消息</a></li>
</ul>
</li>
<!-- 视情况而定 -->
<li>
<div class="link"><i class="fa fa-signal"></i>统计管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="censusmanager"><a>月贸易量</a></li>
<li id="statisticmanager"><a>月订单量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></i></div>
<ul class="submenu">
<li id="oweindex"><a>开通白条</a></li>
<li id="myIous"><a>我的白条</a></li>
<li id="louorderlist"><a>订单列表</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</body>
</html>
这是一个CSS3左侧手风琴菜单效果,需要的朋友可以直接下载使用,更多特效代码尽在PHP中文网。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
。冗余连接
30 Jan 2025
php教程