HTML5游动的线条动画js特效
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
17 May 2016
这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
16 May 2016
这篇文章主要为大家详细介绍了基于HTML5的齿轮动画特效,该齿轮动画的最大特点是它由好多个齿轮组成,这对齿轮传动的算法要求就大大提高了,而且我们并没有用JavaScript,如何实现齿轮动画,感兴趣的小伙伴们可以参考一下
16 May 2016
这篇文章主要介绍了HTML5游戏引擎LTweenLite实现的超帅动画效果,详细分析了LTweenLite的下载,动画效果的实现步骤,并附带完整的demo实例源码供读者下载,需要的朋友可以参考下
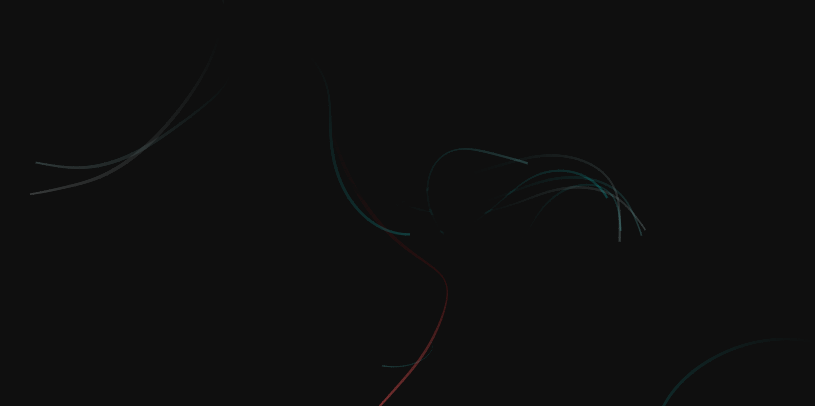
 AE设计线条动画效果的操作流程
AE设计线条动画效果的操作流程
07 Apr 2024
1、打开AE,命名动感线条效果,调整相应参数。2、双击椭圆工具,绘制一个椭圆,只描边不填充描边颜色用渐变色,按下s键缩放到一定的大小。3、选中椭圆,添加ccscatterize效果,椭圆不需要成粒子效果,只需要做扭曲效果,扭曲成你想要的的样子就行。4、主要是通过给左右扭曲k关键帧来实现这个效果,然后添加模式选择add相加。5、给椭圆添加发光效果,这样看起来的会更有质感一些;参数自己看凭着感觉去调整。
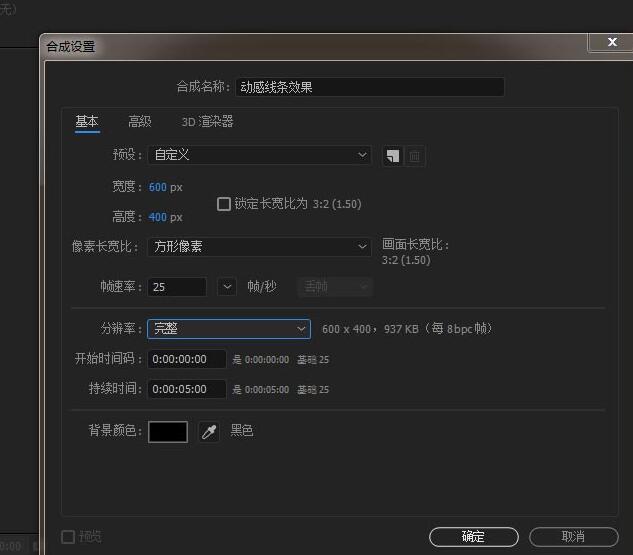
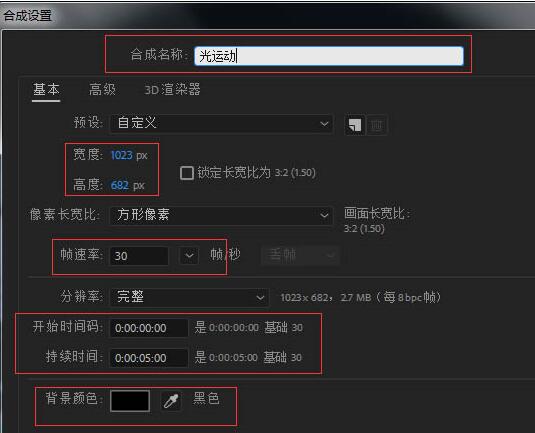
 AE制作炫丽光线特效的动画的操作内容
AE制作炫丽光线特效的动画的操作内容
07 Apr 2024
1、Ctrl+N——新建合成——合成名称——光运动——宽度1023——高度682——帧速率30——持续时间5秒——背景颜色——黑色。2、点击三维运动素材——拖到光运动时间轴面板中。3、点击效果和预设面板——Trapcode——Shine——将Shine拖到素材中。4、点击效果控制面板——打开Shine——光芒长度6——颜色模式——三色渐变——高光色——白色——中间色——淡绿——阴影——深绿——混合模式——叠加。5、将时间移到1秒——效果控件——Shine——预先处理——发光点——打上关键帧——时
 详细介绍7款让人惊叹的HTML5粒子动画特效详解
详细介绍7款让人惊叹的HTML5粒子动画特效详解
06 Mar 2017
HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。本文要分享7款让人惊叹的HTML5粒子动画特效,这些粒子特效都提供源代码下载供大家学习。 1、HTML5 Canvas粒子模拟效果 这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效..
 基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
基于javascript html5 canvas实现可调画笔颜色/粗细/橡皮的涂鸦板
16 Mar 2017
js+html5 canvas实现的涂鸦画板特效,可调画笔颜色|粗细|橡皮,可以保存涂鸦效果为图片编码,非常适合学习html5的canvas,必须支持html5的浏览器才能看到效果。
 支持移动端的HTML5 Canvas逼真黑板特效
支持移动端的HTML5 Canvas逼真黑板特效
19 Jan 2017
这是一款使用HTML5 Canvas制作的黑板特效,该黑板特效支持手机移动端,它能模拟使用粉笔在黑板上写字的效果。该黑板特效的特点还有:


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。