拦截器服务
.factory('sessionInjector', function ($rootScope) {
// Service logic
var sessionInjector = {
request: function(config) {
if ($rootScope.sysuser) {
config.headers['token'] = $rootScope.sysuser.token;
}
return config;
}
};
return sessionInjector;
});结果:
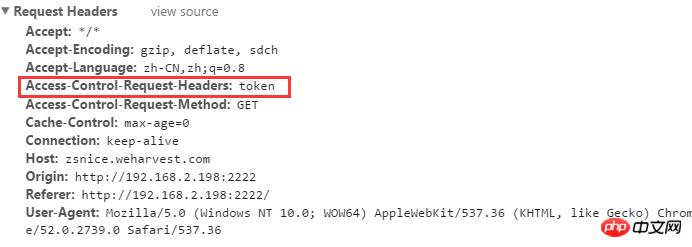
我写了个拦截器headers注入token,但是怎么注入了heads的Access-Control-Request-Headers的呢?
注入拦截器是这样写的:
$httpProvider.interceptors.push('sessionInjector');应该没错吧?不知道哪里出问题了
后面测试了下不用拦截器直接注入,和在单个请求中加header都一样跑去了heads的Access-Control-Request-Headers
在发出预检请求时带有这个头信息,告诉服务器在实际请求时会携带的自定义头信息.如有多个,可以用逗号分开.
Access-Control-Request-Headers: <field-name>[, <field-name>]*
我遇到了同样的问题,google了一下,发现也有别人遇到了这个问题。有人给出了解答,出乎意料的是,这根服务器相关,据称angular使用了什么原始交叉的请求方式,导致服务器不支持。我是在http-server0.90上运行,出现这个问题的,把所有的文件拷贝到tomcat下,就没有这个问题了,建议你换一个服务器软件试试,没准就解决了