1、首页结构:
<ion-side-menus>
<!-- 中间内容 -->
<ion-side-menu-content ng-controller="ContentController">
</ion-side-menu-content>
<!-- 右侧菜单 -->
<ion-side-menu side="right">
<ion-item menu-close href="#/app/fall"> 列表页 </ion-item>
</ion-side-menu>
</ion-side-menus>
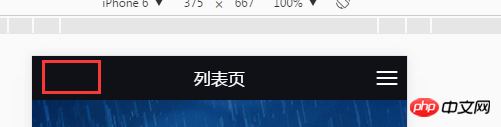
2、点击进列表页,
没有返回按钮
这个就是这样的,ion-side-menu下的标签进去的页面是没有返回按钮的。你可以自己加一个,不过我觉得这个设定是正确的,反正可以点击右上角打开sidebar