
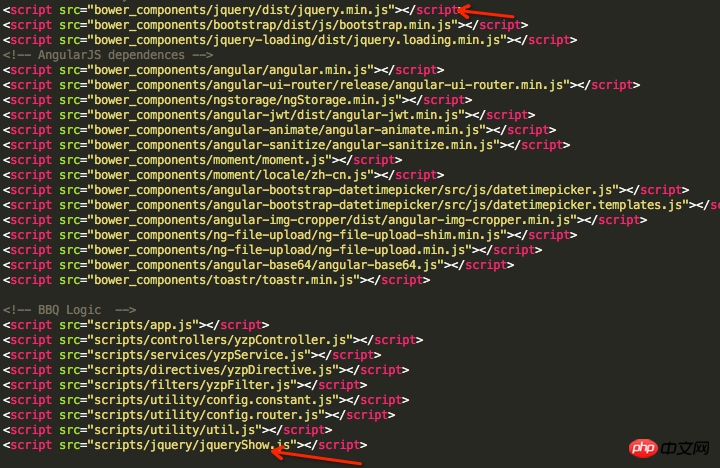
如图在angular项目的index里面引入了jquery文件和一个测试文件(这两个文件在非angular项目中可以跑起来)
$(document).ready(function(){
console.log("LX");
$(".team").hover(function(){
console.log("T");
$(".shadow").css("display","block")
},function(){$(".shadow").css("display","none")});
});这是jqueryShow.js里面的代码。 控制台可以显示LX两个字母,但是之后的代码不能工作,请问这个问题怎么解决呢?
angularJS 引用jQuery是绝对没有问题的,在angular.js文件里面能看到,在angularJS启动之后,会去寻找是否引用了外部的jQuery,如果引用了外部的jQuery,就是用外部的。可能是其他问题。