我的页面上有一个Menu Bar:
<ul class="nav nav-tabs nav-stacked main-menu">
<li><a href="/templates/home.html#/"><i class="icon-bar-chart"></i><span class="hidden-tablet"> 高校概览</span></a></li>
<li><a href="/templates/home.html#/Comments"><i class="icon-envelope"></i><span class="hidden-tablet"> 高校评论</span></a></li>
<li><a href="/templates/home.html#/Views"><i class="icon-tasks"></i><span class="hidden-tablet"> 校内景点</span></a></li>
</ul>
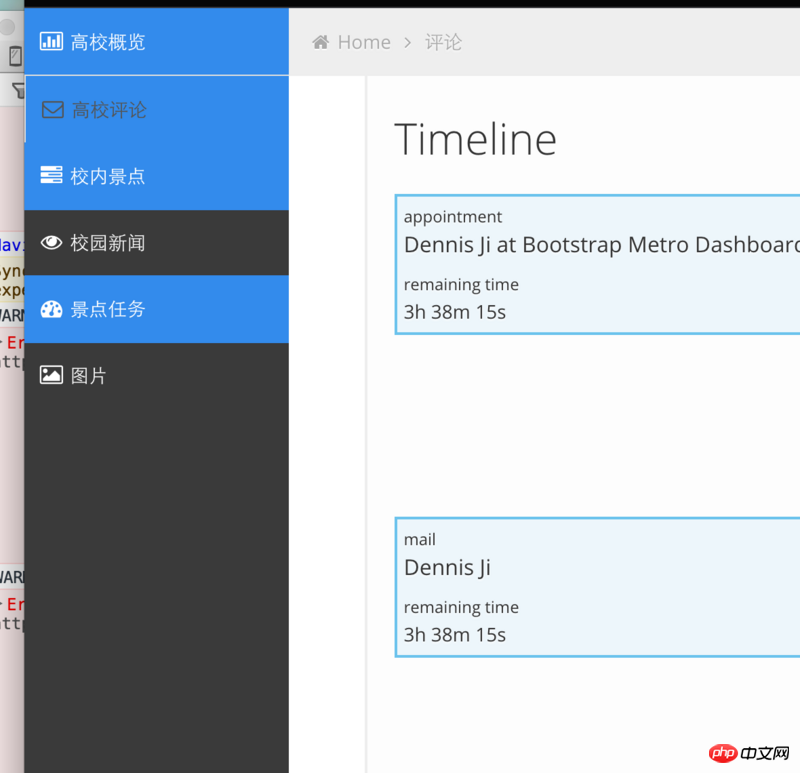
作为我的页面导航栏,其余的部分使用ng-view来更新,现在遇到的问题是,我跳转到其他页面后,Menu Bar并不会刷新,所以看上去就选择了很多标签:

谢谢~
我们的做法是监听 routeChangeSuccess 然后 更新 某个变量path的值
然后在menu那里就判断 ng-class="{active:path='xx'}"
http://stackoverflow.com/a/18562339
推荐使用
angular的一个比较好的插件ui-router对于你这种情况,只需要添加一个
ui-sref-active="yourCSSStyle"就可以了,简单方便。可以参考:ui-router 以及 ui-sref-active