1.请先看图跟说明

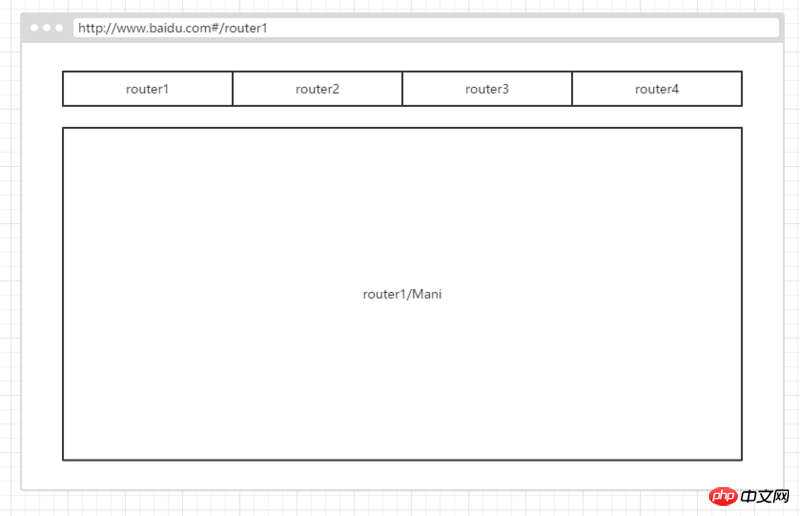
我想实现的是当我打开 http://www.baidu.con/#router1的时候,只加载 router1 里的数据,我是这么写的,看代码
var routes = {
'/routes1': showAuthorInfo,
'/routes2': listBooks
};
var showAuthorInfo= function () {
ajaxUserInfo();
};
//页面是用avalonjs渲染的
function ajaxUserInfo() {
$('.imgLoading').show();
$.ajax({
url: root + '/users/',
type: 'GET',
dataType : 'jsonp',
callback : 'json_callback',
}).done(function(result) {
var vm = avalon.define({
$id: "userInfo",
MyList: []
});
vm.MyList = result;
$('.imgLoading').hide();
}).fail(function () {
console.error("提交失败", "操作失败")
});
};这样可以成功返回result,但是页面没有渲染,第一次用框架,还请指教,谢谢
思路就错了,要用popstate记录页面url的变化