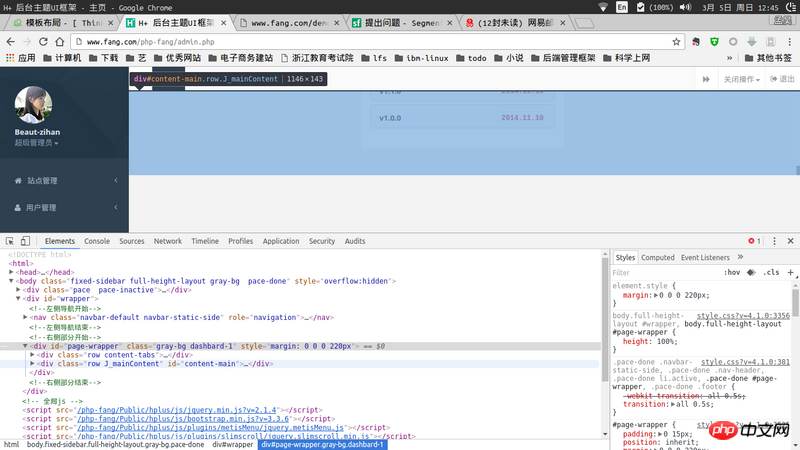
通过thinkphp的模板布局方法布局后台,在iframe中打开一个页面。但是右侧滚动条无法滚动到底部。
流程:
访问admin.php的admin模块的index控制器的index方法,代码如下
class IndexController extends Controller {
public function index(){
layout(false);
$this->display();
}
public function info(){
$this->display();
}
}index/index.html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title>H+ 后台主题UI框架 - 主页</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<!--[if lt IE 9]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<link rel="shortcut icon" href="__HP__/img/favicon.ico">
<link href="__HP__/css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="__HP__/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="__HP__/css/animate.css" rel="stylesheet">
<link href="__HP__/css/style.css?v=4.1.0" rel="stylesheet">
</head>
<body class="fixed-sidebar full-height-layout gray-bg" style="overflow:hidden">
<p id="wrapper">
<!--左侧导航开始-->
<include file="Common:menu" />
<!--左侧导航结束-->
<!--右侧部分开始-->
<p id="page-wrapper" class="gray-bg dashbard-1" style="margin: 0 0 0 220px">
<p class="row content-tabs">
<button class="roll-nav roll-left J_tabLeft"><i class="fa fa-backward"></i>
</button>
<nav class="page-tabs J_menuTabs">
<p class="page-tabs-content">
<a href="javascript:;" class="active J_menuTab" data-id="#">首页</a>
</p>
</nav>
<button class="roll-nav roll-right J_tabRight"><i class="fa fa-forward"></i>
</button>
<p class="btn-group roll-nav roll-right">
<button class="dropdown J_tabClose" data-toggle="dropdown">关闭操作<span class="caret"></span>
</button>
<ul role="menu" class="dropdown-menu dropdown-menu-right">
<li class="J_tabShowActive"><a>定位当前选项卡</a>
</li>
<li class="pider"></li>
<li class="J_tabCloseAll"><a>关闭全部选项卡</a>
</li>
<li class="J_tabCloseOther"><a>关闭其他选项卡</a>
</li>
</ul>
</p>
<a href="login.html" class="roll-nav roll-right J_tabExit"><i class="fa fa fa-sign-out"></i> 退出</a>
</p>
<p class="row J_mainContent" id="content-main" >
<iframe class="J_iframe" name="iframe0" width="100%" height="100%" src="{:U('index/info')}" frameborder="0" data-id="index_v1.html" seamless></iframe>
</p>
</p>
<!--右侧部分结束-->
</p>
<!-- 全局js -->
<script src="__HP__/js/jquery.min.js?v=2.1.4"></script>
<script src="__HP__/js/bootstrap.min.js?v=3.3.6"></script>
<script src="__HP__/js/plugins/metisMenu/jquery.metisMenu.js"></script>
<script src="__HP__/js/plugins/slimscroll/jquery.slimscroll.min.js"></script>
<script src="__HP__/js/plugins/layer/layer.min.js"></script>
<!-- 自定义js -->
<script src="__HP__/js/hplus.js?v=4.1.0"></script>
<script type="text/javascript" src="__HP__/js/contabs.js"></script>
<!-- 第三方插件 -->
<script src="__HP__/js/plugins/pace/pace.min.js"></script>
</body>
</html>
Common/menu.html代码如下:
<nav class="navbar-default navbar-static-side" role="navigation">
<p class="nav-close"><i class="fa fa-times-circle"></i>
</p>
<p class="sidebar-collapse">
<ul class="nav" id="side-menu">
<li class="nav-header">
<p class="dropdown profile-element">
<span><img alt="image" class="img-circle" src="__HP__/img/profile_small.jpg" /></span>
<a data-toggle="dropdown" class="dropdown-toggle" href="#">
<span class="clear">
<span class="block m-t-xs"><strong class="font-bold">Beaut-zihan</strong></span>
<span class="text-muted text-xs block">超级管理员<b class="caret"></b></span>
</span>
</a>
<ul class="dropdown-menu animated fadeInRight m-t-xs">
<li><a class="J_menuItem" href="form_avatar.html">修改头像</a>
</li>
<li><a class="J_menuItem" href="profile.html">个人资料</a>
</li>
<li><a class="J_menuItem" href="contacts.html">联系我们</a>
</li>
<li><a class="J_menuItem" href="mailbox.html">信箱</a>
</li>
<li class="pider"></li>
<li><a href="login.html">安全退出</a>
</li>
</ul>
</p>
<p class="logo-element">H+
</p>
</li>
<li>
<a href="#">
<i class="fa fa-home"></i>
<span class="nav-label">站点管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li>
<a class="J_menuItem" href="{:U('email/index')}">邮箱配置</a>
</li>
</ul>
</li>
<li>
<a href="#">
<i class="fa fa-user"></i>
<span class="nav-label">用户管理</span>
<span class="fa arrow"></span>
</a>
<ul class="nav nav-second-level">
<li>
<a class="J_menuItem" href="{:U('user/index')}">用户列表</a>
</li>
</ul>
</li>
</ul>
</p>
</nav>index/index.html在代码中关闭了模板解析。所以直接出这个页面,然后里面加载了index控制器的info方法。info方法会先加载layout.html,然后加载index/info.html
layout.html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title>H+ 后台主题UI框架 - 主页</title>
<meta name="keywords" content="H+后台主题,后台bootstrap框架,会员中心主题,后台HTML,响应式后台">
<meta name="description" content="H+是一个完全响应式,基于Bootstrap3最新版本开发的扁平化主题,她采用了主流的左右两栏式布局,使用了Html5+CSS3等现代技术">
<!--[if lt IE 9]>
<meta http-equiv="refresh" content="0;ie.html" />
<![endif]-->
<link rel="shortcut icon" href="__HP__/img/favicon.ico">
<link href="__HP__/css/bootstrap.min.css?v=3.3.6" rel="stylesheet">
<link href="__HP__/css/plugins/dataTables/dataTables.bootstrap.css" rel="stylesheet">
<link href="__HP__/css/font-awesome.min.css?v=4.4.0" rel="stylesheet">
<link href="__HP__/css/animate.css" rel="stylesheet">
<link href="__HP__/css/style.css?v=4.1.0" rel="stylesheet">
</head>
<body class="gray-bg">
{__CONTENT__}
</body>
</html>
info.html代码如下
<p class="wrapper wrapper-content">
<p class="row">
<p class="col-sm-4">
<p class="ibox float-e-margins">
<p class="ibox-title">
<h5>二次开发</h5>
</p>
<p class="ibox-content">
<p>我们提供基于H+的二次开发服务,具体费用请联系作者。</p>
<p>同时,我们也提供以下服务:</p>
<ol>
<li>基于WordPress的网站建设和主题定制</li>
<li>PSD转WordPress主题</li>
<li>PSD转XHTML</li>
<li>Html页面(CSS+XHTML+jQuery)制作</li>
</ol>
</p>
</p>
<p class="ibox float-e-margins">
<p class="ibox-title">
<h5>联系信息</h5>
</p>
<p class="ibox-content">
<p><i class="fa fa-send-o"></i> 博客:<a href="http://www.zi-han.net" target="_blank">http://www.zi-han.net</a>
</p>
<p><i class="fa fa-qq"></i> QQ:<a href="http://wpa.qq.com/msgrd?v=3&uin=516477188&site=qq&menu=yes" target="_blank">516477188</a>
</p>
<p><i class="fa fa-weixin"></i> 微信:<a href="javascript:;">zheng-zihan</a>
</p>
<p><i class="fa fa-credit-card"></i> 支付宝:<a href="javascript:;" class="支付宝信息">zheng-zihan@qq.com / *子涵</a>
</p>
</p>
</p>
</p>
<p class="col-sm-4">
<p class="ibox float-e-margins">
<p class="ibox-title">
<h5>更新日志</h5>
</p>
<p class="ibox-content no-padding">
<p class="panel-body">
<p class="panel-group" id="version">
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v41">v4.1.0</a><code class="pull-right">2015.12.21</code>
</h5>
</p>
<p id="v41" class="panel-collapse collapse in">
<p class="panel-body">
<p class="alert alert-warning">此版本是一个维护版本,主要是升级和修复bug,让我们共同期待5.0版的到来</p>
<ol>
<li>增加不支持IE8的页面提示</li>
<li>修复页面链接和表单提交默认在新窗口中打开的问题</li>
<li>更新suggest插件,修复错位问题</li>
<li>升级bootstrap版本到3.3.6版本</li>
<li>升级layer到2.1版本</li>
<li>升级echarts到2.2.7版本</li>
<li>升级webuploader到0.1.5版本</li>
<li>修复网络条件不好情况下,页面加载提示遮挡页面无法操作的问题</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v40">v4.1.0</a><code class="pull-right">2015.10.21</code>
</h5>
</p>
<p id="v40" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>升级bootstrap到最新版本3.3.5;</li>
<li>升级jquery版本到最新版本2.1.4;</li>
<li>升级Font Awesome到最新版本4.4.0;</li>
<li>修复了登录页面的一处错误;</li>
<li>修复了主页面出现多个滚动条的问题;</li>
<li>修复了已知的各种浏览器兼容问题;</li>
<li>修复了layphoto和suggest等页面的显示问题;</li>
<li>新增Glyphicons字体图标的预览;</li>
<li>新增对不支持的浏览器的友好提示;</li>
<li>新增视频/音乐播放器的支持;</li>
<li>新增Bootstrap Table(推荐);</li>
<li>进一步完善了开发文档;</li>
<li>提供了离线支持,开箱即用;</li>
<li>对IE系列的浏览器支持更好。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v32">v3.2.0</a><code class="pull-right">2015.09.22</code>
</h5>
</p>
<p id="v32" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>修复360浏览器个别情况下崩溃的问题;</li>
<li>优化360浏览器的显示效果;</li>
<li>修复layim弹出聊天窗口出错的问题;</li>
<li>优化登录、注册、锁屏页面,使其在右侧主体区域打开时转到新页面打开;</li>
<li>优化了移动设备的展示效果。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v31">v3.1.0</a><code class="pull-right">2015.09.18</code>
</h5>
</p>
<p id="v31" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>修复登录页面文本框输入字符不可见的问题;</li>
<li>修复火狐下conTabs关闭操作按钮不下拉的问题;</li>
<li>修复IOS系统下各种浏览器右侧内容不滚动的问题;</li>
<li>优化了主页示例三的显示;</li>
<li>修复了jqgrid编辑弹框导致页面错位的问题;</li>
<li>使百度Echarts图标支持响应式,并优化了其显示;</li>
<li>修复Summernote文本编辑器下拉菜单显示不全的问题;</li>
<li>修复Toastr通知图标显示多个的问题。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v301">v3.0.x</a><code class="pull-right">2015.09.04</code>
</h5>
</p>
<p id="v301" class="panel-collapse collapse">
<p class="panel-body">
<p>自H+ v3.0版发布后,又陆续发布了7个小版本,修复了一些兼容性问题,但是没有对外发布,更新日志略过……</p>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v30">v3.0.0</a><code class="pull-right">2015.09.03</code>
</h5>
</p>
<p id="v30" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>今天是情人节,H+终于跨到了v3.0,就是是情人节礼物吧,感谢你们的不离不弃,一路相伴! <a href="#" class="viewlog"><i class="fa fa-eye"></i> 查看升级日志</a>
</li>
<li><span class="text-danger">注意:</span>本次更新调整较大,不建议直接覆盖升级!</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v22">v2.2.0</a><code class="pull-right">2015.05.12</code>
</h5>
</p>
<p id="v22" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>根据用户的反馈,根据用户的反馈,移除了CDN支持,CDN服务将于2015年6月30日之后结束支持,如果您正在使用CDN服务,请尽快完成迁移,对于给您造成的不便,我们表示非常抱歉;
</li>
<li>升级Bootstrap到最新版本v3.3.4;
</li>
<li>修改了style.css,修复了其中的一些bug;
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v21">v2.1.0</a><code class="pull-right">2015.03.19</code>
</h5>
</p>
<p id="v21" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>增加cdn服务支持,cdn节点使用阿里云服务,可保证您的项目随时使用最新版本的H+,免去反复升级的麻烦;
</li>
<li>修复一些问题;</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v20">v2.0.0</a><code class="pull-right">2015.03.02</code>
</h5>
</p>
<p id="v20" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>增加RTL布局及RTL支持,可点击右上角齿轮按钮选择RTL模式查看;
</li>
<li>增加上下布局; <a href="index_4.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>在360浏览器6.0以上版本中强制以webkit内核解析,体验更佳;
</li>
<li>增加<a href="toastr_notifications.html">Toastr通知</a>、<a href="nestable_list.html">嵌套列表</a>、<a href="timeline_v2.html">时间轴</a>、<a href="forum_main.html">论坛</a>、<a href="code_editor.html">代码编辑器</a>、<a href="modal_window.html">模态窗口</a>、<a href="validation.html">表单验证</a>、<a href="tree_view_v2.html">树形视图</a>、<a href="chat_view.html">聊天窗口</a>等页面;
</li>
<li>升级<a href="icons.html">Font Awesome</a>,<a href="form_simditor.html">Simditor</a>等到最新版本;
</li>
<li>优化部分内容
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v18">v1.8.0</a><code class="pull-right">2015.02.23</code>
</h5>
</p>
<p id="v18" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>修复一些错误;
</li>
<li>修复了WebUploader中的一些问题; <a href="form_webuploader.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v17">v1.7.0</a><code class="pull-right">2015.02.11</code>
</h5>
</p>
<p id="v17" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>更新jquery版本到官方最新版v2.1.1;
</li>
<li>更新Bootstrap版本到官方最新版v3.3.0;
</li>
<li>增加jqGrid组件; <a href="table_jqgrid.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复Summernote编辑器中的一个严重错误; <a href="form_editors.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修改了一些已知的bug,并修复了演示示例中的一些错误;
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h5 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v16">v1.6.0</a><code class="pull-right">2014.01.26</code>
</h5>
</p>
<p id="v16" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>优化资源文件路径,删除多余文件
</li>
<li>增加Markdown编辑器 <a href="form_markdown.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>增加拾色器ColorPicker <a href="form_advanced.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>优化部分页面代码
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v15">v1.5.0</a><code class="pull-right">2014.01.17</code>
</h4>
</p>
<p id="v15" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>增加了Bootstrap3表单构建器,表单设计更轻松; <a href="form_builder.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修改了webim的高度;
</li>
<li>修复了因缺少jquery.min.map文件而导致页面加载进度条速度过慢的问题;
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#version" href="#v14">v1.4.0</a><code class="pull-right">2015.01.05</code>
</h4>
</p>
<p id="v14" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>修复了百度ECharts图表显示不正确的问题; <a href="graph_echarts.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增表单验证示例,使用jQuery Validate插件实现; <a href="form_validate.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增树形视图示例; <a href="tree_view.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复弹框遮罩的Bug;
</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v13">v1.3.0</a><code class="pull-right">2014.12.21</code>
</h4>
</p>
<p id="v13" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>加入阿里巴巴团队的字体图标库,字体图标可以自定义啦; <a href="iconfont.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增头像裁剪上传组件FullAvatareditor; <a href="form_avatar.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>集成网页弹层插件layer; <a href="layer.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>集成日期选择器layerDate; <a href="layerdate.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li class="text-danger"><b>增加web即时通讯功能,可以在系统内在线聊天了;</b> <a href="webim.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>增加主题预览功能,点击右上侧齿轮图标预览;</li>
<li>增加左侧边栏固定功能;</li>
<li>修复了多处问题。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v12">v1.2.0</a><code class="pull-right">2014.12.05</code>
</h4>
</p>
<p id="v12" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>新增百度WebUploader拖动上传文件组件;<a href="form_webuploader.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增国产优秀富文本编辑器插件Simditor;<a href="form_simditor.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>新增百度ECharts统计图表插件;<a href="form_simditor.html" title="去看看"><i class="fa fa-eye"></i></a>
</li>
<li>修复了几处问题。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v11">v1.1.0</a><code class="pull-right">2014.11.18</code>
</h4>
</p>
<p id="v11" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>修复了几处问题。</li>
</ol>
</p>
</p>
</p>
<p class="panel panel-default">
<p class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" data-parent="#version" href="#v11">v1.0.0</a><code class="pull-right">2014.11.10</code>
</h4>
</p>
<p id="v11" class="panel-collapse collapse">
<p class="panel-body">
<ol>
<li>Hplus正式发布。</li>
</ol>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
</p>
<p class="col-sm-4">
<p class="ibox float-e-margins">
<p class="ibox-title">
<h5>购买说明</h5>
</p>
<p class="ibox-content">
<p>购买后我可以获得什么?</p>
<ol>
<li>所有源码(未压缩、带注释版本);</li>
<li>说明文档;</li>
<li>终身免费升级服务;</li>
<li>必要的技术支持;</li>
<li>付费二次开发服务;</li>
<li>授权许可;</li>
<li>……</li>
</ol>
<hr>
<p>如果需要购买H+主题,可直接付款到支付宝:<a href="javascript;">zheng-zihan@qq.com</a>,收款人:<a href="javascript;">*子涵</a>。也可以使用手机支付宝或者微信扫码支付:</p>
<p class="alert alert-warning">
付款完成后请及时联系作者,或在付款备注中留下邮箱或QQ,方便作者及时联系您。
<br>如果图片太小,可以点击图片放大。
</p>
<p id="pay-qrcode">
<a href="javascript:;"><img src="img/pay.png" width="100%" alt="请使用手机支付宝或者微信扫码支付">
</a>
</p>
</p>
</p>
</p>
</p>
</p>
<script id="welcome-template" type="text/x-handlebars-template">
<p class="border-bottom white-bg page-heading clearfix">
<h2>更新日志:</h2>
<p>今天是情人节,H+终于跨到了v3.0,就算是情人节礼物吧,感谢你们的不离不弃,一路相伴!</p>
<p class="pull-right">——Beau-zihan / 2015.8.20</p>
</p>
<p class="m">
<p class="tabs-container">
<p class="tabs-left">
<ul class="nav nav-tabs">
<li class="active">
<a data-toggle="tab" href="#layouts"><i class="fa fa-columns"></i> 布局
</a>
</li>
<li>
<a data-toggle="tab" href="#new"><i class="fa fa-plus-square"></i> 新增
</a>
</li>
<li>
<a data-toggle="tab" href="#update"><i class="fa fa-arrow-circle-o-up"></i> 升级
</a>
</li>
<li>
<a data-toggle="tab" href="#revise"><i class="fa fa-pencil"></i> 修正
</a>
</li>
<li>
<a data-toggle="tab" href="#optimize"><i class="fa fa-magic"></i> 优化
</a>
</li>
</ul>
<p class="tab-content" style="line-height:1.8em;">
<p id="layouts" class="tab-pane active">
<p class="panel-body">
<ol class="no-left-padding">
<li class="text-danger"><b>推荐:</b>期待已久的contentTabs效果,支持关闭、双击刷新、左右滑动等;</li>
<li>固定左侧主菜单栏,并对菜单项做了新的调整;</li>
<li>增加右侧面板及聊天窗口等。</li>
</ol>
<p style="margin-left:25px;">
<hr><span class="label label-danger">特别致谢</span> 感谢[子·梦]同学提供的contentTabs优化方案和代码!</p>
</p>
</p>
<p id="new" class="tab-pane">
<p class="panel-body">
<ol class="no-left-padding">
<li>表单:搜索自动补全插件suggest、高级表单插件(时间选择,切换按钮,图像裁剪上传,单选复选框美化,文件域美化等)等;</li>
<li>图表:图表组合页面等;</li>
<li>页面:团队、社交、客户管理、文章列表、文章详情、新登录页面等;</li>
<li>UI元素:竖向选项卡、拖动面板、文本对比、加载动画、SweetAlert等;</li>
<li>相册:layer相册、Blueimp相册等;</li>
<li>表格:FooTables等。</li>
</ol>
</p>
</p>
<p id="update" class="tab-pane">
<p class="panel-body">
<ol>
<li>页面弹层插件layer升级至1.9.3;</li>
<li>更新jqgrid,支持树形表格;</li>
<li>更新帮助文档。</li>
</ol>
</p>
</p>
<p id="revise" class="tab-pane">
<p class="panel-body">
<ol>
<li>jstree、Simditor等多处错误;</li>
<li>页面加载进度提示;</li>
<li>Glyphicon字体图标不显示的问题;</li>
<li>重新整理开发文档;</li>
</ol>
</p>
</p>
<p id="optimize" class="tab-pane">
<p class="panel-body">
<ol>
<li>H+整体视觉效果;</li>
<li>jstree默认主题显示效果;</li>
<li>表单验证显示效果;</li>
<li>iCheck显示效果;</li>
<li>Tabs显示效果。</li>
</ol>
</p>
</p>
</p>
</p>
</p>
<p class="alert alert-warning alert-dismissable m-t-sm">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
同时这也是一个示例,演示了如何从iframe中弹出一个覆盖父页面的层。
</p>
</p>
</script>
<!-- 全局js -->
<script src="__HP__/js/jquery.min.js?v=2.1.4"></script>
<script src="__HP__/js/bootstrap.min.js?v=3.3.6"></script>
<script src="__HP__/js/plugins/layer/layer.min.js"></script>
<!-- 自定义js -->
<script src="__HP__/js/content.js"></script>
<!-- 欢迎信息 -->
<script src="__HP__/js/welcome.js"></script>出现如图情况,就是滚动条已经无法继续下滚了。

git地址:https://github.com/fangmengha...
谢谢!
你看一下你的body高度是多少