如果有父子关系的元素组合需要同时添加css属性:
filter: progid:DXImageTransform.Microsoft.Shadow
那么在ie8模式下会出现父元素遮挡子元素的效果-类似父元素定义了height并添加了overflow:hidden的效果
测试情况:
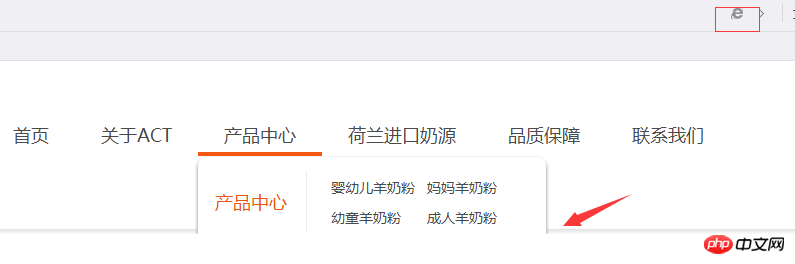
ie9~ie11和chrome,firefox
ie8模式:
父元素class是.top_breadbg
.top_breadbg { width: 100%; background-color: #ffffff; -webkit-box-shadow: 0px 2px 4px #B3B3B3; box-shadow: 0px 2px 4px #B3B3B3; filter: progid:DXImageTransform.Microsoft.Shadow(color=#dfdfdf, Direction=135, Strength=5); /*for ie6,7,8*/ height: 170px; }
子元素class是.top_bread_items
.top_bread_items { position: absolute; top: 31px; left: 0; width: 343px; display: table; display: none; zoom: 1; padding: 15px 17px; border-radius: 8px; behavior: url(/script/plug/PIE.htc); background-color: #fff; filter: progid:DXImageTransform.Microsoft.Shadow(color=#dfdfdf, Direction=135, Strength=5); /*for ie6,7,8*/ -webkit-box-shadow: 0 2px 3px 1px #B3B3B3; box-shadow: 0 2px 3px 1px #B3B3B3; }
这是我放到codepen.io上的demo,
问题重现地址:http://codepen.io/marklow/pen...
闭关修行中......