84669 人学习
152542 人学习
20005 人学习
5487 人学习
7821 人学习
359900 人学习
3350 人学习
180660 人学习
48569 人学习
18603 人学习
40936 人学习
1549 人学习
1183 人学习
32909 人学习
认证高级PHP讲师
拿去玩,说爱我~
p.content{ font-size:.8rem; line-height:1.2rem; height:2.4rem; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; overflow: hidden; }
能告诉我JS怎么写的吗?
疏忽了,知道伪元素的问题了,的确是要确定文字超过2行的情况。既然要兼容IE8,个人建议还是后端处理或者前端JS吧。
伪元素的只适合文字绝对会被省略的情况
<style> p { width:10em; position:relative; line-height:1.4em; height:2.8em; overflow:hidden; } p:after { content:"..."; position:absolute; bottom:0; right:0; background:#FFF; padding-left:0.2em; } </style> <body> <p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p> </body>
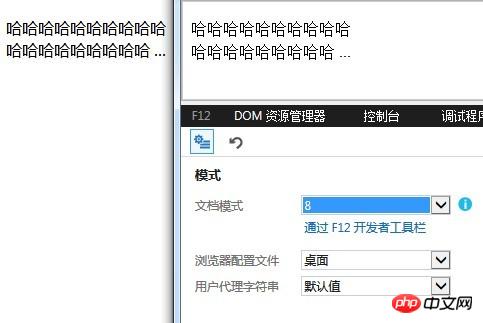
火狐和IE8效果:
可以参考这里,利用浮动元素的特性来实现。
拿去玩,说爱我~
能告诉我JS怎么写的吗?
疏忽了,知道伪元素的问题了,的确是要确定文字超过2行的情况。
既然要兼容IE8,个人建议还是后端处理或者前端JS吧。
伪元素的只适合文字绝对会被省略的情况
火狐和IE8效果:

可以参考这里,利用浮动元素的特性来实现。