直接代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body,html{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.paint_box{
width: 480px;
margin: 0 auto;
padding-top: 10px;
}
</style>
</head>
<body>
<p class="paint_box">
<canvas id="canvas" width="480px" height="650px">
Your browser does not support the canvas element.
</canvas>
</p>
<script type="text/javascript">
var c=document.getElementById("canvas");
var cxt=c.getContext("2d");
var img=new Image()
img.src="images/background.png"//这个路径是肯定正确的
cxt.drawImage(img,0,0);
</script>
</body>
</html>一直绘制失败,我这是照抄的手册上的啊,页面打开,一片空白。是我打开方式不对?什么情况

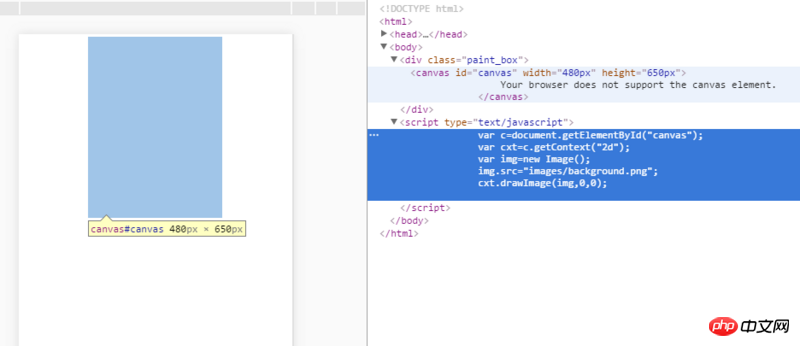
这是我控制台的截图
改成这样可以了,img.src赋值的时候,图片才开始去加载,还没加载完,就直接drawImage了,估计就空白。
稍微做了改动:
drawImage(img,0,0)这个参数传错了
W3School上这样用
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("tulip");
ctx.drawImage(img,10,10);