前后台通过ajax接口或是jsonp接口协作时,需要对接口进行测试,特别是后台没有写接口文档的情况下。
我目前都是修改js代码,做对应假数据作为参数,然后在chrome控制台查看返回值等。这样效率相对比较低。
有没有什么好的方法方便前端工程师去做ajax接口测试呢?比如很方便的修改参数,查看返回值等?而不是修改js代码,最好是隶属于前端的工具,或是浏览器插件等。
也可能是我们前端常用的工具,只是我们没有发觉的黑科技呢?前端兄弟们,都是怎么测试ajax接口的呢?为了提高基于接口的前端开发效率,一起讨论交流哈。
postman
浏览器的话,就用Postman就可以了,神器
如果是Mac的话,有一个软件叫做Paw,也是神器
上一个Paw的链接:Paw HTTP Client for Mac 2.1.0 破解版 – Mac上实用的HTTP请求测试工具(有钱的话,还是买正版吧)
Postman的链接也来一个:Postman:一款功能强大的网页调试与发送网页HTTP请求的Chrome插件
试试Chrome的应用 postman
本地搭nginx,反向代理到后端接口地址进行调试
chrome不是已经实现fetch了吗
可以试试 firefox浏览器下的RESTClient插件。参见链接:http://blog.csdn.net/fuyifang/article/de...
测试post请求

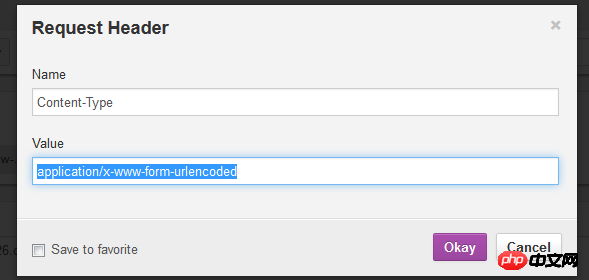
1、添加Headers,在Headers菜单中选择Custom Header进行添加,如下图:
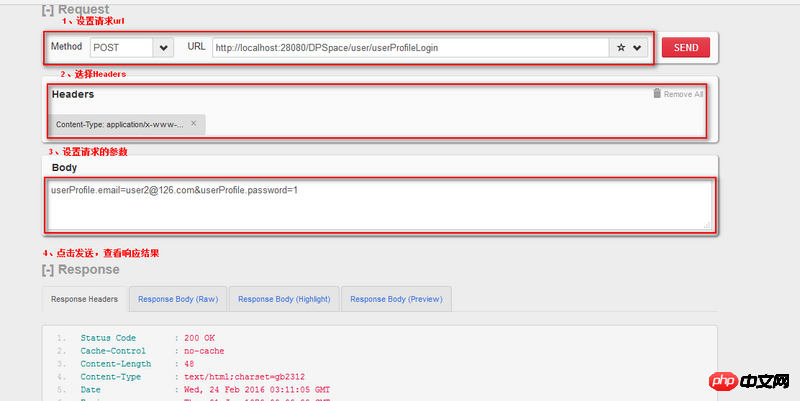
2、测试post请求,如下图的步骤:

Postman +1
postman
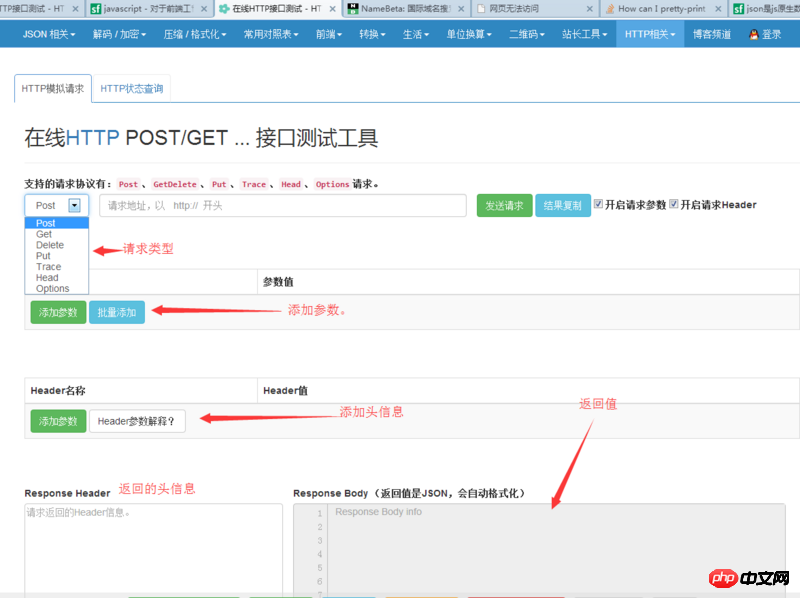
如果是其他浏览器。可以使用这个在线测试的HTTP 在线测试。

http://www.sojson.com/httpRequest/,支持跨域,写入请求头,支持各种HTTP请求类型,我用着感觉挺好的!
跨域需要自己写头信息,也可以写入Cookie等信息,保持一个Session回话!
chrome dhc
也是类似于postman的一款工具