我今天在做微信端的一个页面,使用了css3 filter blur
-webkit-filter: blur(2px) grayscale(1);
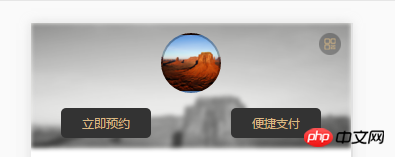
-moz-filter: blur(2px) grayscale(1); -o-filter: blur(2px) grayscale(1); -ms-filter: blur(2px) grayscale(1); filter: blur(2px) grayscale(1); opacity: 0.8;在谷歌浏览器的调试工具里可以完美支持。
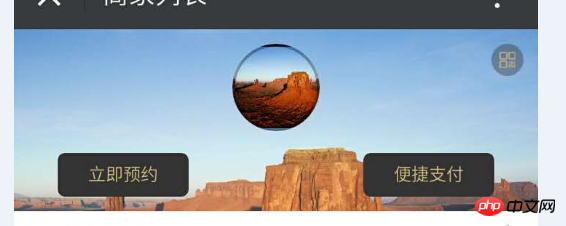
但是在android系统微信下显示无效,如下图。请问各位大神有遇到这个情况吗?如何解决?

我也做过一个同样的需求,目测纯css没法解决,最后还是用js解决的。