
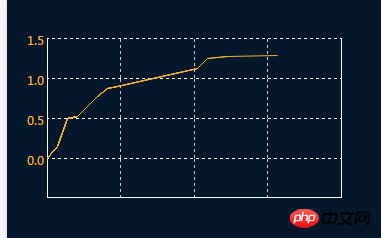
用 lineTo画出来的线有锯齿,怎么才能变得圆润一些?
window.onload = function() { drawXY.init(); for(var i = 0 ; i < arr.length ; i ++) { drawXY.start(arr[i]); } }; var arr = [ {"x" : 0 , "y" : 120.5}, {"x" : 10.5 , "y" : 108.5}, {"x" : 20.5 , "y" : 80.5}, {"x" : 30.5 , "y" : 78.5}, {"x" : 40.5 , "y" : 68.5}, {"x" : 50.5 , "y" : 58.5}, {"x" : 60.5 , "y" : 50.5}, {"x" : 70.5 , "y" : 48.5}, {"x" : 150.5 , "y" : 30.5}, {"x" : 160.5 , "y" : 20.5}, {"x" : 180.5 , "y" : 18.5}, {"x" : 230.5 , "y" : 17.5}, ]; var drawXY = { //canves对象 myCanves : null, //canves宽度 canvesWidth : null, //canves 2d对象 ctx : null, //初始化 init : function() { this.myCanves = document.getElementById("can"); this.ctx = can.getContext("2d"); this.ctx.globalCompositeOperation = "source-atop"; this.ctx.canvas.width = parseInt(window.innerWidth) - 80; this.canvesWidth = this.ctx.canvas.width; this.ctx.strokeStyle = "#f8b22f"; this.ctx.lineWidth = 1; this.ctx.beginPath(); this.ctx.moveTo(0,120); }, /** * 开始绘制 * @param {Object} obj */ start : function(obj) { var self = this; self.ctx.lineTo(obj.x,obj.y); self.ctx.lineJoin = "round"; // this.ctx.globalCompositeOperation = 'source-atop'; self.ctx.stroke(); }, };
context.globalCompositeOperation = 'source-atop' 加上这个试一试