<!--Ajax提交脚本-->
$(function(){
//给登陆按钮添加点击事件
$("#login").on('click',function (event) {
$.ajax({
type:"POST", //提交方式为POST
url:"{:url('checkLogin')}", //设置提交数据处理的脚本文件的地址
data:$("form").serialize(), //将当前表单的数据序列化以后再提交
dataType:'json', //设置提交数据的类型为json
success:function (data) { //只有返回标志为1,才进行处理
if(data.status==1){ //只有返回状态值为 1,才允许跳转到后台
alert(data.message); //先弹出提示框,提示用户成功
window.location.href="{:url('index/index')}";
}else{ //输出错误信息
alert(data.message);
}
}
});
})
})
User.php
<?php
namespace app\index\controller;
use app\index\controller\Base;
//use think\Controller;
use think\Request;
use app\index\model\User as UserModel;
use think\db;
class User extends Base
{
//登录页面
public function login()
{
//return $this->view-> fetch();
return $this ->view -> fetch();
//return view();
}
//验证登陆 $this->>validate($data,$rule,$msq)需要验证的数据,验证数据的规则,验证失败后的提示信息
public function checkLogin(Request $request)
{
//初始返回参数
$status =0;
$result ='';
$data = $request -> param();
//创建验证规则
$rule=[
'name|用户名'=>'require', //用户名必填
'password|密码'=>'require', //密码必填
'verify|验证码'=>'require|captcha', //用户名必填
];
//自定义验证失败的提示信息
$msg=[
'name'=>['require'=>'用户名不能为空,请检查'],
'password'=>['require'=>'密码不能为空,请检查'],
'verify'=>[
'require'=>'验证码不能为空,请检查',
'captcha'=>'验证码错误',
],
];
//进行验证
//$result 只会返回两种值:true->表示验证通过,如果返回字符串,则是用户自定义的错误提示
$result=$this->validate($data,$rule,$msg);
//如果验证通过则执行
if($result===true){
//构造查询条件
$map=[
'name'=> $data['name'],
'password' => md5($data['password'])
];
//查询用户信息
$user=UserModel::get($map);
if($user == null){
$result = '没有找到该用户';
}else{
$status = 1;
$result = '验证通过,点击[确定]进入';
}
}
return ['status'=>$status,'message'=>$result,'data'=>$data];
}
//退出登录
public function logout(){
}
}
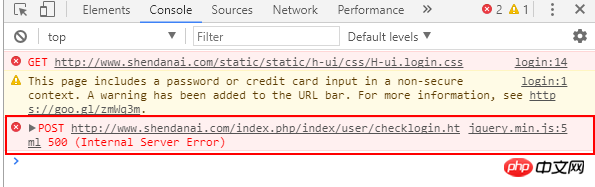
输入正确的账号密码验证码后,页面就没反应了,报错是这个

楼主,我也遇到同样的问题500报错,请问是怎么解决的呢
这个有毒,想想和这个请求没关系吧;但是, 修改第三个参数删除或者 把自定义的的错误提示信息删除 又可以连了 这是什么情况!?
。。。