
想请问下,select事件不会发生冒泡
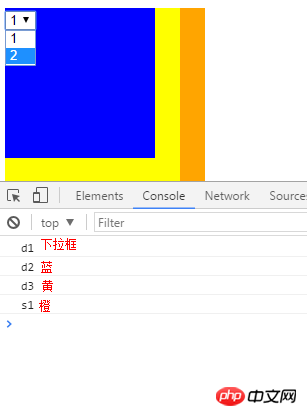
当我的鼠标点击下拉框的时候为何会控制台出现 s1 d3 d2 d1
当我点击下拉框中的数字时 又会出现s1 d3 d2 d1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id="d1" style = "width:200px;height:200px;background-color:orange;">
<p id="d2" style = "width:175px;height:175px;background-color:yellow;">
<p id="d3" style = "width:150px;height:150px;background-color:blue">
<select id="s1">
<option>1</option>
<option>2</option>
</select>
</p>
</p>
</p>
</p>
<script type="text/javascript">
function fun1(){
console.log(event.currentTarget.id);
}
s1.addEventListener("click",fun1,false);
d1.addEventListener("click",fun1,false);
d2.addEventListener("click",fun1,false);
d3.addEventListener("click",fun1,false);
</script>
</body>
</html>
你这不是点击事件触发产生的冒泡? 触发了两次是因为你打开下拉框一次,收起下拉框一次
首先,select事件会冒泡,但你的代码和select事件没啥关系,select事件
其次,你控制台的输出是因为触发click事件冒泡产生的