今天写代码的时候遇到了一个感觉很奇怪很诡异的问题
/**
* Created by zhang on 5/26/2017.
*/
var Wiw = function () {
this.config = {
"form":{
"height":300,
"width":500
},
"content":"please edit you text!",
"handler":function () {
//empty
}
}
console.log(this.config);
}
Wiw.prototype = {
ext:function (cfg) {
console.log("2");
$.extend(this.config,cfg);
//执行合并
}
}
document.getElementById("a").onclick = function () {
new Wiw().ext({
form:{}
})
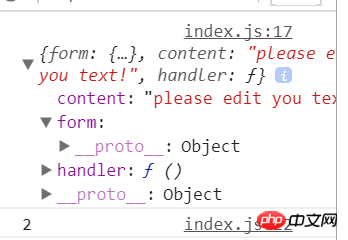
}非常普通,首先new出来 初始化 然后调用合并方法 按道理说输出的结果应该是 合并前的config属性对象和合并后的 但实际的情况确是
他的表现就像是合并后再输出 但是调用顺序却又是正常的
更加奇怪的是
当你把
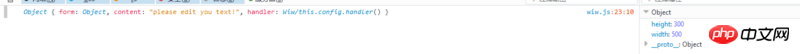
console.log(this.config); 改成
console.log(this.config.form)结果又恢复了正常 
而在fireFox之中一直都很正常

怎么说了,我觉得吧,chrome console的输出内容,带点实时,看截图,尽管是后期改o的name,但这时候点开你看name怎么跟上面输出的不一致了= =。也符合题主后面又说改成form怎么又正常了。 我觉得 就是 那个向下箭头旁边的属于写死的,点开内容则是实时的。
另外一个问题:http://www.css88.com/jqapi-1....