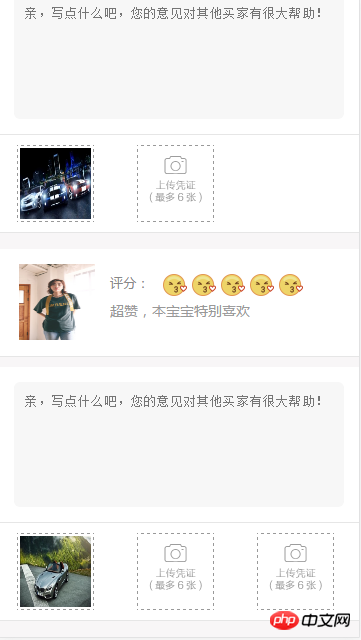
第一个评论上传图片时候没有问题,当第二个评论时,新添加的上传框受到了上一个的影响,本来应该出现一个,但是出现了2个,求助是什么原因造成


html部分

jq部分
$('.evaluation-upload-block').on('click','input[name="file"]',u);
function u(){
$(this).unbind('click'); $('input[name="file"]').ajaxUploadImage({ url: ApiUrl + "/index.php?act=sns_album&op=file_upload", data: { key: e }, start: function(e) { e.parent().after('
'); e.parent().siblings(".pic-thumb").remove() }, success: function(e, a) { checkLogin(a.login); if (a.datas.error) { e.parent().siblings(".upload-loading").remove(); $.sDialog({ skin: "red", content: "图片尺寸过大!", okBtn: false, cancelBtn: false }); return false } e.parent().after('
'); e.parent().siblings(".upload-loading").remove(); e.parents("a").next().val(a.datas.file_name); e.parents(".nctouch-upload-img").find('.upload_tips').remove(); var num = e.attr('val'); num = parseInt(num) + 1; if(num < 6){ var goods_id = e.attr('goods-id'); var i = ''+ '
' + '' + ''+ '
' + ''+ ''+ '
'+ ''; e.parents(".nctouch-upload-img").after(i); } } });};
解决了,是click事件累加的问题
其实直接执行u()就好了