现在有两个table,table1 和table2 初始化状态的时候,table中有数据,点击checkbox,数据传递到table2中,并且table1的数据删除,这时候,如果点击table2的checkbox,数据重新传递到table1中。
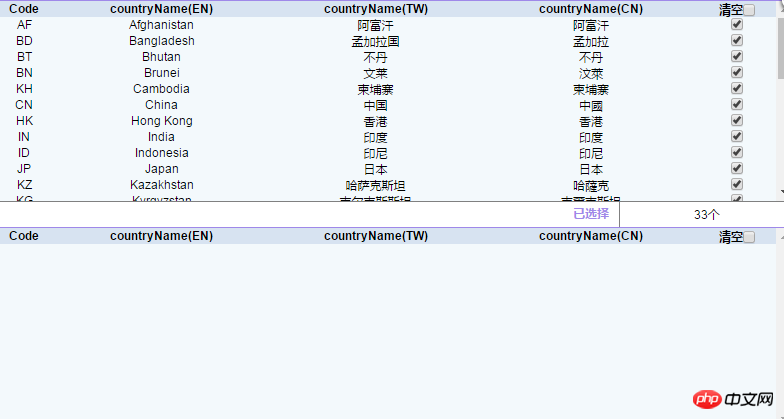
效果图如下:
我能从table1中将数据传递到table2,代码如下
$("#table1 input").click(function () {
var html=$(this).parent().parent();
$("#table2").append(html);
});
$("#table2 input").click(function () {
var html=$(this).parent().parent();
$("#table1").append(html);
});主要使用这样的方法,现在问题在于,将tr整个对象传递过去之后,在点击table2中的checkbox的时候,tr的对象传递不了,测试,显示都没有进入点击事件,这个是怎么回事??在线等,谢谢大家
试下(保证#table1,#table1是一开始在页面上的,不是未来元素),如果不行。代码贴出来,帮你测试下!
DEMO如果可行请采纳哦,3Q。