图片的引用:
<img src="../assets/image/setting.png"/>
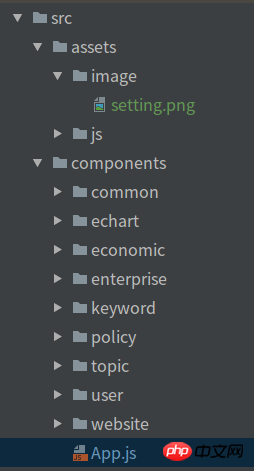
目录结构:

写的相对路劲,为什么图片没有显示出来?
console提示:

webpack:
var path = require("path");
var webpack = require("webpack");
var HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: [
"react-hot-loader/patch",
"webpack-dev-server/client?http://0.0.0.0:3000",
"webpack/hot/only-dev-server",
"babel-polyfill",
"whatwg-fetch",
"./src/index"
],
devServer: {
hot: true,
contentBase: path.resolve(__dirname, "dist"),
port: 3000,
host: "0.0.0.0",
publicPath: "/",
historyApiFallback: true,
disableHostCheck: true,
proxy: {
"/agent": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/api": {
target: "http://dn4:19989",
changeOrigin: true,
},
"/sign": {
target: "http://dn4:19000",
changeOrigin: true,
},
"/file": {
target: "http://dn4:19000",
changeOrigin: true,
},
}
},
output: {
path: path.join(__dirname, "dist"),
publicPath: "/",
filename: "app.[hash].js"
},
devtool: "eval",
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: [
["es2015", {"modules": false}],
"stage-0",
"react"
],
plugins: [
"transform-async-to-generator",
"transform-decorators-legacy",
["import", {"libraryName": "antd", "style": true}]
]
}
},
{
test: /\.scss|css$/,
use: [
"style-loader",
"css-loader",
"postcss-loader",
"resolve-url-loader",
"sass-loader?sourceMap"
]
},
{
test: /\.less$/,
use: [{
loader: "style-loader" // creates style nodes from JS strings
}, {
loader: "css-loader" // translates CSS into CommonJS
}, {
loader: "less-loader", options: {
modifyVars: {
"primary-color": "#0183ff",
"font-size-base": "16px",
}
} // compiles Less to CSS
}]
},
{
test: /\.(jpe?g|png|gif|svg)$/i,
use: [
"file-loader?hash=sha512&digest=hex&name=[hash].[ext]",
{
loader: "image-webpack-loader",
options: {
progressive: true,
optimizationLevel: 7,
interlaced: false,
pngquant: {
quality: "65-90",
speed: 4
}
}
}
]
},
{
test: /\.woff(2)?(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "url-loader?limit=10000&mimetype=application/font-woff"
},
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
use: "file-loader"
}
]
},
plugins: [
new webpack.NamedModulesPlugin(),
new webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({hash: false, template: "./index.hbs"}),
new webpack.ContextReplacementPlugin(/moment[\/\]locale$/, /nb/)
]
};
原因找到了:
contentBase: path.resolve(__dirname, "dist"),路劲应该写相对于dist的路径
但是现在又有一个问题!这样写在生产环境肯定是显示不了图片的!
我不打算将静态资源放在/dist下,楼下说了static文件的方法,这个应该要配置webpack,有没有朋友分享一下
静态资源的问题已解决,解决方案:
使用webpack的一个插件,生产环境编译时可以将/static目录的文件拷贝到/dist目录下
开发的时候的时候webpack-devserver配置:
这样在代码里面只要写绝对路径/static/..就行了
你写img的文件在哪里啊? "../assets/image/setting.png"这个只有你写img的文件在components目录下才有效.
如果是使用vue-cli的webpack模板,会被转成绝对路径,如:
/images/setting.png,建议将图片放在static文件夹下。固定路径都放在/static下面把,唯一打包前打包后位置不变的地方