我直接上个演示地址吧,方便查看问题所在,代码也是写在页面中的
默认先请求一次,然后定时器,每隔一段时间去请求数据,更新图表,但是发现我请求成功后,
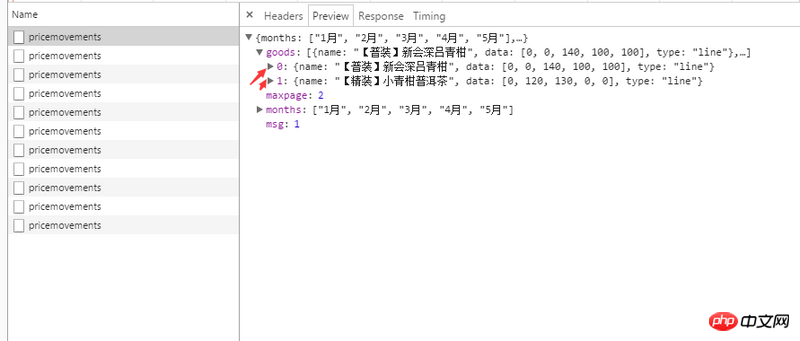
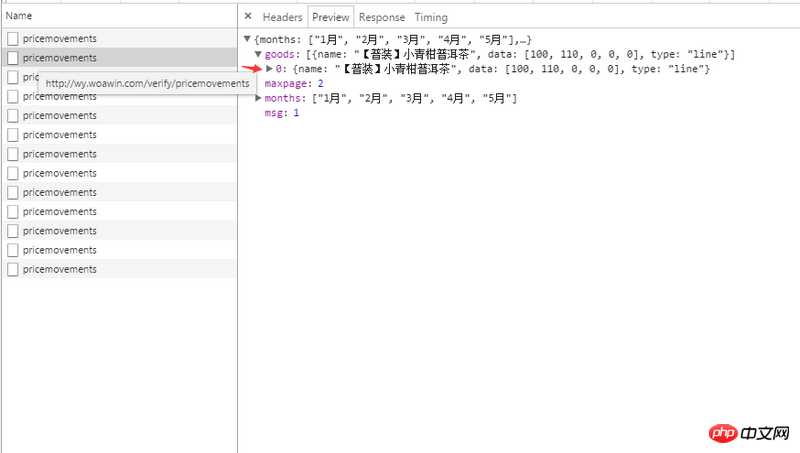
想重新 Tcharts.setOption(option)的时候,还是存在着上一次的数据,比如我第一次请求是2条数据,然后渲染没有问题,第二次请求返回1条数据的时候,渲染有问题,图表还存在着上一次的数据
我截了下ajax请求的图片

var maxpage = 1;
var dataPage = 1;
var option = {};
var dataArray ,xAxisArray,legendArray;
var Tcharts = echarts.init(document.getElementById('Tcharts'));
Tcharts.setOption({
title: {
//是否显示标题组件
show : false
},
tooltip: {
trigger: 'axis'
},
legend: {
data:[],
left : 'auto',
right : '0',
top : '0',
bottom : 'auto',
padding : 5,
itemWidth : 10,
itemGap : 20
},
grid: {
show : true,
left: '0',
right: '3%',
bottom: '0',
top: '15%',
containLabel: true,
borderColor : '#ffffff'
},
toolbox: {
show : false,
feature: {
saveAsImage: {}
}
},
xAxis: {
show : true,
type: 'category',
data: [],
nameGap : 10,
boundaryGap : false,
nameTextStyle : {
color : '#f2f2f2'
},
axisLabel : {
},
axisLine : {
show : false,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
splitLine : {
show : false
},
axisTick : {
lineStyle : {
color : '#ff5a2a',
width : 1
},
show : false //是否显示坐标轴刻度
}
},
yAxis: {
type: 'value',
axisLine : {
show : true,
onZero : true,
lineStyle : {
color : '#999999',
fontWeight : 'bold'
}
},
axisLabel : {
},
axisTick : {
show : false //是否显示坐标轴刻度
}
},
series: [],
textStyle : {
fontFamily : 'Helvetica Neue,Helvetica,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Arial,sans-serif'
},
color : ['#ff5a2a','#a981f3','#1496ec','#55ea84'] //线条颜色列表
});
Tcharts.showLoading({
text: "图表数据正在努力加载..."
});
//withDate
function withDate(data){
dataArray = [];
xAxisArray = [];
legendArray = [];
var goods = data.goods,months = data.months;
if (data.msg === 1) {
for (var g = 0;g < goods.length;g++) {
dataArray.push(goods[g]);
legendArray.push({icon : 'circle',name : goods[g].name});
}
for (var m = 0;m < months.length;m++) {
xAxisArray.push(months[m]);
}
option = {
legend: {
data : legendArray
},
xAxis : {
data : xAxisArray
},
series : dataArray
}
//console.log(dataArray +":" + xAxisArray + ":" + legendArray);
Tcharts.setOption(option);
}else {
}
}
//ajax
function getDate(){
$.ajax({
type: "post",
url: "http://wy.woawin.com/verify/pricemovements",
data : {dataPage : dataPage},
dataType : "json",
async : true,
success : function(data){
Tcharts.hideLoading();
withDate(data);
dataPage ++;
maxpage = data.maxpage;
}
});
}
getDate();
window.setInterval(function(){
if( maxpage >= dataPage){
getDate();
}else{
dataPage = 1;
getDate();
}
},10000);
在线演示地下 演示效果
echarts的
setOption说了如果新数据没有覆盖掉原来的数据,那么原来数据会继续重用。你的
series.data之前是一个[{},{}]这样的形式,重新series.data之前是一个[{},{}]这样的形式,重新setOption的时候应该是这样的[{}]的时候应该是这样的[{}],另外一个对象就继续重用了。题主可以试试每次都传两个进去,如果没有数据就传一个空对象。
个人推测,有什么不对还望指正