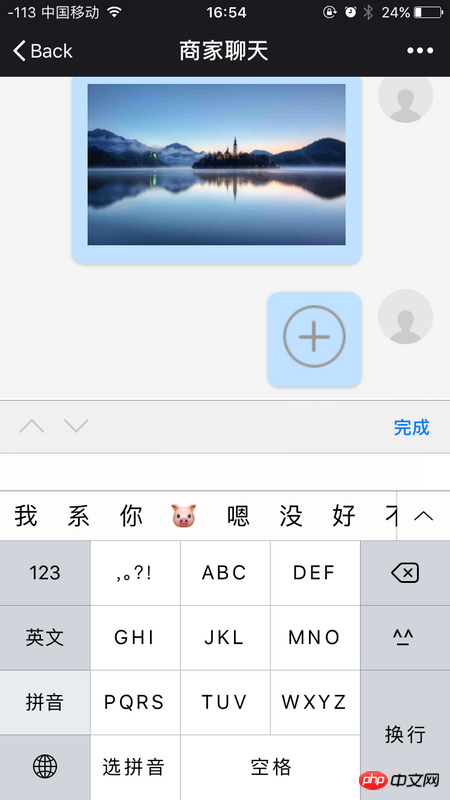
正常情况
问题
每次当手机切换app或窗口时,再回到该页面时 第一次 点击输入框,键盘就会把输入框挡住,只有第一次点击会挡住。
这是什么原因导致的?
然后我发现此时页面的滚动条是没有滚动到最底部, 所以我给输入框聚焦时绑定了个事件
$('.input').on('focus', function() {
$(window).scrollTop(99999);});
但是页面的滚动条还是没有滚到最底部,输入框还是给键盘挡住了。
$(document)
$('body, html') 也试过了.
安卓浏览器在软键盘弹出后不会像iOS浏览器那样重新计算window的高度,所以导致安卓浏览器window的高度在软键盘弹出的时候为“软键盘的高度+(window的高度-软键盘的高度)”;而其实,此时,合理的高度应该是页面的高度+软键盘弹出的高度;就此解决方案为如下:
你这是底部输入框样式的问题吧,试试这个上面的方法。
/a/11...
二楼正解,其实就是浏览器兼容性问题
好像没有啥好办法