在javascript设计模式中 第4.2.2章节中对extend函数的书写如下
function extend(subClass,superClass){
var F = function(){};
F.prototype = superClass.prototype;
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
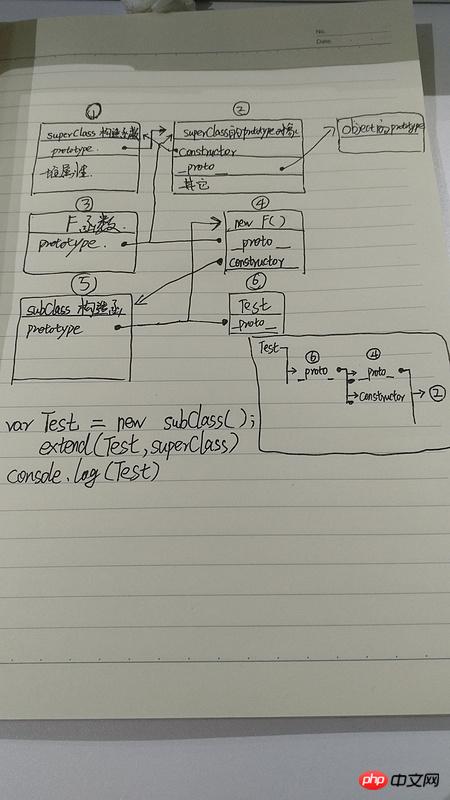
}我的问题就是有关这个函数F。如果按照这种方式实现的继承关系,那么最后subClass实例化出来的对象它的原型链应该如下图:
但是实际上 chrom控制台输出的却是如下图
其中的那个函数F并没有在chrom的调试中表现出来。
我的问题就是F为什么没有在原型链中?
这就是原型链了,空函数F只是作为一个临时的构造函数,本质上只是为了实现
subClass.prototype.__proto__ === superClass.prototype,本来这样的实现方式subClass.prototype = new superClass()就可以实现,但是使用空函数可以避免一些问题,比如说superClass的属性很多