需求:
点击家具,家电等子菜单,它里面的小菜单也会全选,小菜单少选一个就会取消其父菜单的全选行为
现在的功能做到的是主体全选和子菜单的关系,请问子菜单和它的小菜单要实现这种功能要怎么做?
文字表达得不是很清晰,我直接上代码吧
https://jsfiddle.net/nj8u0nLo/1/
{{a}}
-
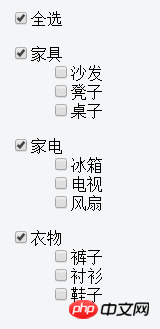
全选
- {{v.name}}
- {{n.name}}
new Vue ({ el: '#app', data: { list: [ {'id': 1,'name':'家具','sort':[{'id':11,'name':'沙发'}, {'id':12,'name':'凳子'}, {'id':13,'name':'桌子'}]}, {'id': 2,'name':'家电','sort':[{'id':21,'name':'冰箱'}, {'id':22,'name':'电视'}, {'id':23,'name':'风扇'}]}, {'id': 3,'name':'衣物','sort':[{'id':31,'name':'裤子'}, {'id':32,'name':'衬衫'}, {'id':33,'name':'鞋子'}]} ], selected: [] }, computed: { selectAll: { get: function(){ return this.list ? this.selected.length == this.list.length:false }, set: function(value){ let selected=[] if(value){ for(let i=0;i
全选是绑定一个boolean值的,但是子菜单绑定是是一个数组,请问这种情况怎么处理?或者有没有案例让我参考一下呢~虚心求教啊~!!
直接在html里面操作就行了,用:checked属性操作
写了了很烂的版本,肯对你是否要帮助