{
"RuntimeSources": {
"flask-webapp": {
"eb-flask1.3": {
"s3url": ""
}
}
},
"DeploymentId": 4,
"Serial": 4
}有这样一个json文件, 我现在我需要提取出flask-webapp这个key的name,即flask-webapp这个字符串本身,我应该如何使用呢?使用Object.keys()的话我得到的是RuntimeSource,DeploymentId和Serial这三个key。
感觉自己描述的有些复杂,问题提炼一下就是:如何提取这个json文件的第一个key-value中的下一层key-value中的key(好像说的更复杂了。。希望能看懂吧)
用python或者javascript实现都可以
雷雷
这是需要处理的数据,题主的问题应该可以看成下面问题的一个真子集
(问题是只要取得
"flask-webapp")这个过程 暂且称之为
铺平 flat, 我这里也实现了这个函数 用于取得这个解。利用 Object.keys 解决问题
Object.keys能获得可枚举的第一层对象属性键名利用这样的特性编写递归函数:
ScreenShot
特别地 你需要
flask-webapp这个键名:利用 JSON.stringify 解决问题
JSON.stringify可以把对象转化成JSON字符串比如
JSON.stringify(o)可以得到结果JSON.stringify(o)可以得到结果"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
继续观察可以发现:
前的挑出来就可以了。冒号把 JSON 的元素构成一个数组,再把
工具函数flat的实现
上面的意思是:
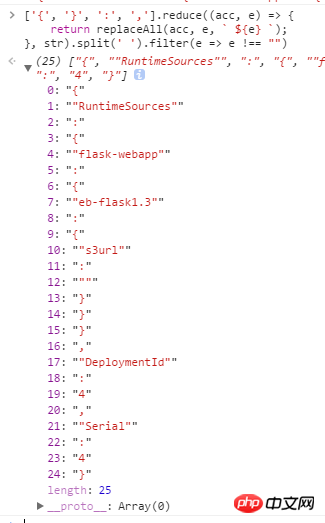
的前后补了空格{}:,第一个 reduce 给
对应代码
结果是这样的:
原来的 str 从"{"RuntimeSources":{"flask-webapp":{"eb-flask1.3":{"s3url":""}}},"DeploymentId":4,"Serial":4}"
经过处理后 变成" { "RuntimeSources" : { "flask-webapp" : { "eb-flask1.3" : { "s3url" : "" } } } , "DeploymentId" : 4 , "Serial" : 4 } "A得到一个中间结果
NextA这里要处理
对应代码:A转成中间数组B把 转成中间数组: (从字符串变成数组)
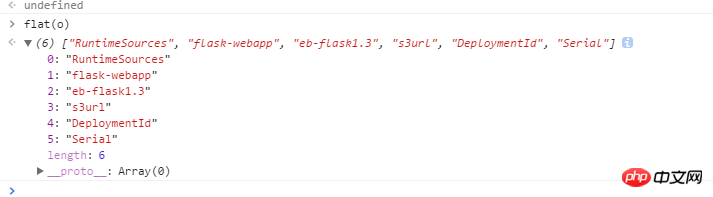
最后一个 reduce 得到结果
观察 前的是键名B
据此写出 最后的reduce:把冒号前的元素收集起来 得到结果
ScreenShot
🎜🎜执行到最后应该会抛出错误 Cannot convert undefined or null to object,这个没事儿
如果是要用python实现的话,dict是一种散列表结构,就是说数据输入后按特征已经被散列了,有自己的顺序
如果你可以指定key的名字倒还可以获取,如果不能指定key的名字,那就做不到
python 默认字典是无序的,但是可以用 OrderedDict 有序字典来实现。
雷雷