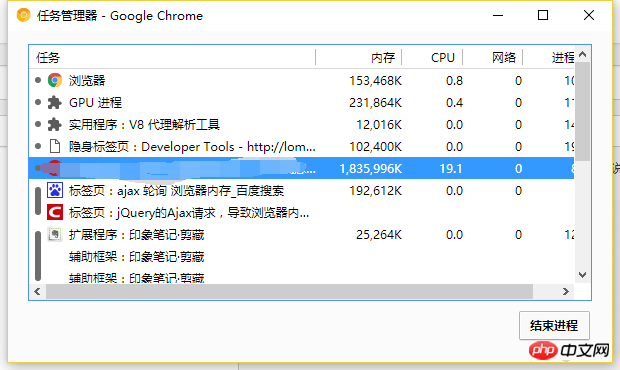
ajax轮询导致浏览器内存每次递增,我也查过相关资料,有说在complete中
完整ajax代码:
var Timer_getlastLog,ajax_flag;
Timer_getlastLog = setInterval(function () {
if(ajax_flag==true){
getLastLog(lastMsgId);
}
}, 1000);
function getLastLog(msgid) {
ajax_flag = false;
$.ajax({
type: 'post',
dataType: 'json',
url: 'url.html',
data: {msgid: msgid},
success: function (a) {
//此处省略其他的业务逻辑
lastMsgId=a.msgid;
ajax_flag = true;
},
});
}
像这样,但是 内存开销还是一直在增加,

现在都已经快跑了2个G了。不知道有什么解决办法吗?暂时不考虑 socket。
补充:
1.我服务端,用的TP框架,然后有考虑过给一个while (true) 再给一个sleep(1);但是这样导致,反复刷新页面后,apache的内存开销大增,产生拥堵,页面无法正常加载显示。这点也让我很头疼。
2.我是参考了 http://blog.csdn.net/mlx212/a... 这篇文章对此代码的业务上的修改,不影响逻辑。
题主你这不是轮询了,是无限递归,会爆机的;轮询是有定时间隔的, setInterval。
你的代码有问题,轮询对服务端才有压力,前端和平时你访问接口一样
看啦你给的链接 ,不管error还是success都会执行自身 这不是无限递归吗?
不用递归,用setInterval