
'use strict';
var _prodInvariant = require('./reactProdInvariant');
var ReactPropTypeLocationNames = require('./ReactPropTypeLocationNames');
var ReactPropTypesSecret = require('./ReactPropTypesSecret');
var invariant = require('fbjs/lib/invariant');
var warning = require('fbjs/lib/warning');
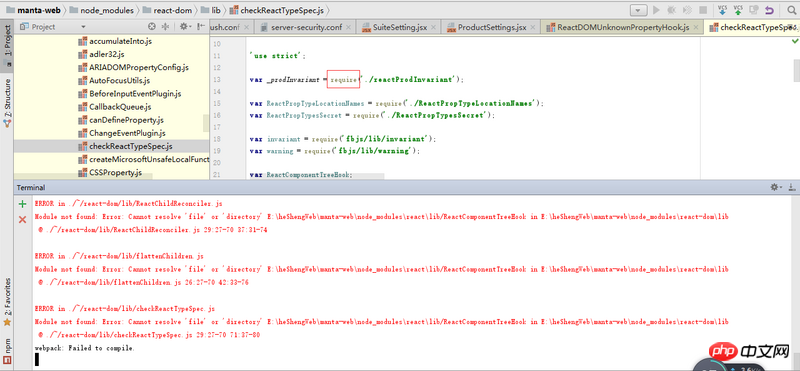
var ReactComponentTreeHook;吧公司的项目,拷到了本地 npm run local 爆了很多的错,我找了一下文件基本开头,还有都是react-dom开头的都是这些,请问我哪里错了?怎么解决呢
补充:
npm install 没有报错
我npm run build 爆了警告
WARNING in ./~/react/dist/react.min.js
Critical dependencies:
12:407-414 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react/dist/react.min.js 12:407-414
WARNING in ./~/react-dom/dist/react-dom.min.js
Critical dependencies:
12:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react-dom/dist/react-dom.min.js 12:478-485
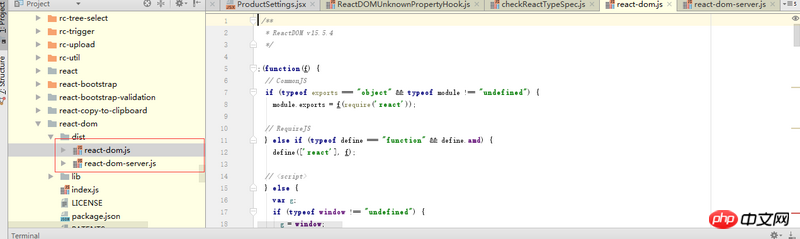
这是要我装react-dom.min.js吗,但是我公司的电脑也没有装啊...
重新安装一下npm包试试,找不到react-dom的文件
提示是找不到文件(夹),不知道你是怎么拷贝的,有没有运行 npm i,也不知道你一个包里是不是还有嵌套的包,初始化没完全