a.vue
<template>
<p>
<button class="btn btn-primary">11a.vue</button>
</p>
</template>
<style scoped>
@import '../css/bootstrap.css';
</style>b.vue
<template>
<p>
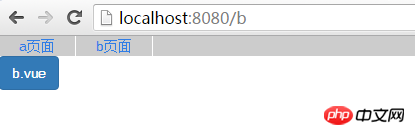
<button class="btn btn-primary">b.vue</button>
</p>
</template>
<style scoped>
</style>但是在访问b.vue的时候却附带了boostrap的样式,scoped没起隔离作用域的效果?

我猜测啊,是@import的原因
首先我们看一下vue-loader的scoped的原理:
https://vue-loader.vuejs.org/...
b页面带有bootstrap的样式只能说明bootstrap的css没有经过vue-loader处理,然后我又去搜了以下postcss和@import关键字,然后发现了postcss-import插件:
https://www.npmjs.com/package...
我觉得你把这个插件用上的话应该可以解决问题,但我没测试,纯属猜测
你找下b的父级页面,一级一级往上找,肯定是那个页面引用了
把
@import '../css/bootstrap.css';去掉;换成
<style src="../css/bootstrap.css" scoped></style>就好了